The foremost and common problem encountered by visitors (users) of your Blog or Website is if the 'Clickable Email Link' doesn't work you won't know it, and they will just move on.
This problem is generally caused by the Visitor to your Blog or Web Page. In order for this to work for ANY Visitor they must have their Pop Email Server Set-up. So if your visitor hasn't set up their email server then this LINK wont work.
Email Pop Servers such as Out Look Express for Windows (all versions) generally wont allow FREE Email Links.
Example: If someone uses a Yahoo FREE Email Account as their email address, then pop servers probably wont work.
However, if they use their Internet Provider, such as Verizon or Comcast as their email provider then the 'Clickable Email Link' you have on your Blog or Web Page will work on Windows Computers.
I advise putting the following along with your clickable EMAIL Link, see example on Testing Google Blogs.
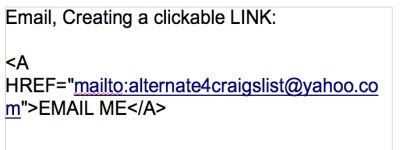
If the Clickable LINK doesn't work, please copy and paste the following email address:
alternate4craigslist@yahoo.com
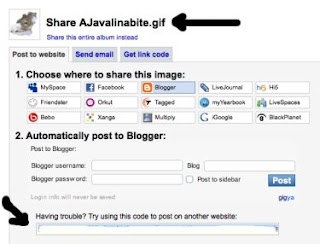
The picture below gives you the HTML Code for creating a Link from your Blog or Website to Your EMAIL Account using a mouse.
Steps:
1) Type in any email address you want to receive the message.
2) Create ANYTHING you want it to say, most used phrase is – 'EMAIL ME', as shown in the example picture, but you can call it anything you want.
IMPORTANT: Some email providers BLOCK these types of emails. To be safe, and get your email, use either an email provided from your Internet Provider -or- a .com email address.
Yahoo was used an an example only. Yahoo may block your mail if you are using a FREE account.

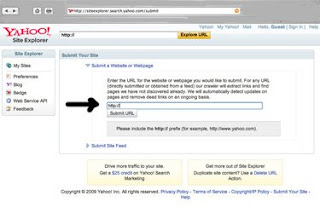
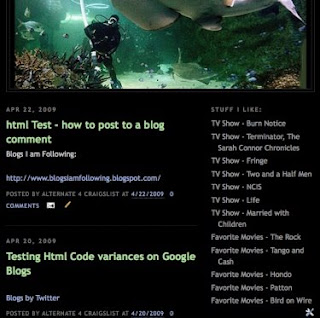
To see Two Types of Examples of:
Creating a Clickable EMAIL LINK for your Blog
-First, using Google Blog Posting
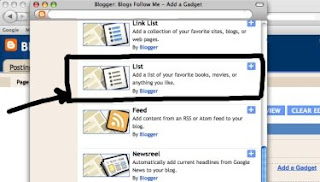
-Second, using Google Blog Gadgets, HTML/JavaScript
please visit TESTING GOOGLE BLOGS
http://www.testinggoogleblogs.blogspot.com/
Important:
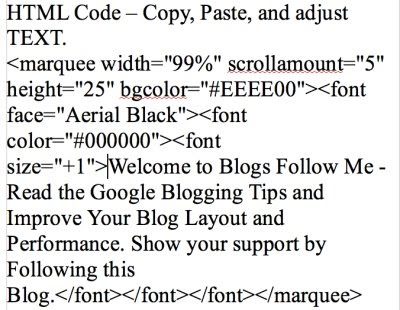
1) Look at the code carefully and make sure you have it copied exactly including the characters and symbols.
These codes can be used either in your Posting TEXT portion; or in the Sidebar using the JavaScript Gadget.
2) This HTML Code only works on email addresses.
I will be posting HTML Codes every few days.
Check back often.
If you need a specific code, please email me.
The HTML Codes will include some JavaScript.
Not all JavaScript or HTML Codes will work on Google Blogs.
Have a Good Weekend, and Happy Blogging.
To be followed you must follow others.

























+1.jpg)
+2.jpg)
+3.jpg)
+4.jpg)