Q/ Can you please provide a FREE Multi Music and Sound Player (Jukebox) that plays mp3; wav files; and midi sounds, and works on Blogs and Websites?
A/ Yes. Please go to the HTML/JavaScript Code found on my web page link, see below.
Also see notes.
This player will PLAY -
mp3 Files
WAV Files
Midi Files
and, you can mix the type of file as desired, which you can listen to in the sample I provided.
Number of Email Inquiries: 19
Sound and Music Player for Blogs and WebsitesSteps:
1. Sign-in to your Google Blog.
2. Select 'Layouts.'
3. Select 'Gadgets.'
4. Select 'HTML / JavaScript.'
5. Copy and Paste the Code.
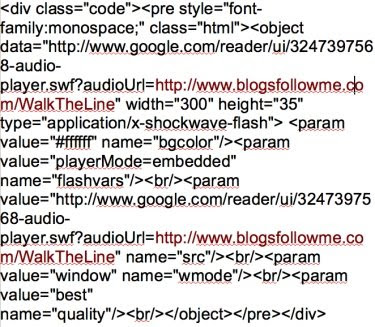
6. Change the URL Address and Song or Sound, see picture with colored highlights below.
7. Save, View Blog, make changes as needed including move icon widget to desired location for your Blog.
NOTE: If you are going to make a BLOG primarily for SOUND, you may want to use the 'Posting' function so you can Add or Delete sound / music files as needed. Google Templates can be quirky, so I would recommend the all white open page template format. You can find this by going to layouts, change templates.
Multifunctional sound player, plays: mp3, wav, mid files.
Copy and Paste the JavaScript Code on the attached page, follow the LINK to my website....
Follow these instructions exactly....
For BLOGS: Copy and Paste the code shown into your HTML / JavaScript Gadget.
Give your Gadget a 'Title.'
--->I recommend you use my three songs (sounds) for a TEST, you can change them later after you know the Widget is working properly.
Save the Gadget, go to your Blog and test the sound player.
For Websites and Web Pages, The Player works best when you Copy and Paste the code between BODY and /BODY.
A Music / Sound Player Sample for web pages is provided below the JavaScript on my website – Follow the Link.
--->Click on the LINK to get the JavaScript Code for your Blog or Website:http://www.blogsfollowme.com/MultSoundMusicPlayerCode.html Important Notations:
1) Although this sound player plays all three major sound file types (.mp3; .wav; .mid) it has one disadvantage, once you open a file to be played, the music box appears as a small pop-up window.
2) Also, if you desire to do sounds separate from music, and ADD a second player to the same blog, they may not work. If one or both don't play you know the cause... good luck!
3) The clear upside is that you can play a mix and match of all types of sounds and music.
This is how it looks when you upload the JavaScript - you can name it anything you want (remember give it a title, so people know what it is).

MORE NOTES:
1) Always remember your Blog will appear differently on different web browsers.
2) Do NOT loop or use autostart on the song. This is annoying for people who visit your Blog. If they want to play the sound or music file they will.
3) Newer versions of Windows have a real fit with file extensions. These can cause errors.
Hint - The TRICK is to load the sound file without the file extension, then windows ignores the file and just plays the sound.
4) I have tested this PLAYER in Windows Vista, Firefox for Windows, iMAC Safari, and Firefox for Apple.
5) To play any file type (mp3; wav; mid) in your player you must have a source. This is like loading animations files or flash files, you must have a place to extract the complete URL Address with the file name to work.
If you do not have a sound file source - I have now provided one for you to upload your Midi and WAV Files in addition to Flash Files at my Website: www.blogsfollowme.com
To see an Example of how this 'Gadget' works:
Please visit TESTING GOOGLE BLOGS
http://www.testinggoogleblogs.blogspot.com/Change only the files in your Music / Sound Player as indicated by the colors in the picture below:

Sorry for the delay. I have refined this Google Blogging Tip and made it simpler to use.
Happy Blogging.
Remember to be Followed – you must Follow others!
Support this Blog, please follow me.






 Midi (.mid) Sound File Storage.
Midi (.mid) Sound File Storage. WAV (.wav) Sound File Storage.
WAV (.wav) Sound File Storage. Flash (.swf) File Storage.
Flash (.swf) File Storage.