Q) Can you provide me an Adult Content Warning Label that will pop-up before loading my Web Page that has Adult Content?
A) Yes-
Click on the LINK:
to get The Blog Guy's JavaScript Code for your Website or Web Pages:
HTML Codes for Adult Content Warning
This JavaScript loads before the page.
You have to then type in your age (older than 18) to access your site.
If someone types 14 instead of 24 it will redirect them to a safe site of non adult content.
If they type any age older than 18, it will allow them access.
Please do NOT alter the JavaScript Code.
Note: This JavaScript works on all Browsers.
Have a great weekend.
Next Blogging Tip, Trick, Hint, HTML Codes, and JavaScript will be posted on: Monday, November 2, 2009.
Do you have a Blogging Question, ask me.
Please Follow this Blog and I will Follow You!
10/28/09
The Blog Guy Talking
Just some simple reminders that will help everyone:
First, Blogs are a form of social networking. Many people use them in an attempt to sell a product or service. The best way to do this is get a .com domain name and a website. The Blog should only be used to augment your Website. For reasons covered in my previous Blog Tips such as Google Blogging Tip # 75: Ten (10) Search Engine Optimization (SEO) Myths and Facts for Blogs, Part 1.
Next, If you Follow one of my many Blogs, I in turn follow yours. As a courtesy I add all your Blogs listed under your Profile called 'My Blogs.' These are added to The Blog Guy's Blog Roll by Category and Links on : Blogs Follow Me, the Blog. As a follower they are also added to the Blog Roll List (which is in alphabetical order) on : Blogs I am Following, the Blog. If they are Non English Blogs they are posted on : Blogs I an Following, the Blog and on : Non English Blogs, the Blog. If they are Adult Content Blogs, they are posted on : A List of Blogs for Adults Only, the Blog.
Next, Following People is a way to get your Blog Noticed and when you reciprocate then this adds to both Bloggers Ratings with Google. Note for this to work, both must follow each other.
Next, Please report any down Links or Blogs removed by Google, or Blogs that change status such as requiring someone to sign-in to view the Blog. These will be removed from my LINKS and Blog Roll List. Just send me an email at:
alternate4craigslist@yahoo.com
-or-
Simply leave me a comment on the latest post and I will handle it.
Next, If you don't want anyone Following your Blog, then remove FOLLOWERS by simply -
Sign-in to your Blog.
Go to View Blog.
Look for Followers.
Look for the * just below Followers.
Click on the *
You will get a pop-up window.
Simply click on REMOVE.
Next, If you want to STOP someone from Following your Blog, then follow these steps-
Sign-in to your Blog.
You should be at the Dashboard.
Go to the bottom of the page, click on 'Manage.'
Find the Blog you want to remove.
Click on 'Settings.'
Click on 'Stop Following.'
Save / Done.
Wait for the Blog to recycle and come back to your LIST of Blogs you are following.
Then proceed to the next Blog if there are more than one or just go to the top of the page and click on 'Dashboard.'
Next, if you were Following one of my Blogs and no longer want your blog listed then send me an email. This email MUST include the name of the Blog and complete URL Address. It must also state which Blog it is on. Please include how it is listed (by name/description) if it appears on anyone of of The Blog Guy's Blog Roll List and/or in the LINKS. Without this I just don't have the time to search them out. As for Followers you may have noticed Google has been experiencing intermittent problems with Followers. So I may appear on your Blog but you may not appear on mine. If you remove or block a Blog it should catch up to the blogger following you in a couple of days.
Finally, as stated previously, I am going through all my Blogs and checking my Followers. This will take some time. But if you are listed in my Links or Blog Rolls and are no longer Following me, then you will be removed. Sorry about that, but as stated, Followers really only work when each party participates and reciprocates.
Thanks for understanding.
Have a good week.
regards,
The Blog Guy
Next Free Blog Tip, Trick, Hint, HTML Code, and JavaScript will be posted Saturday, October 31, 2009. Don't forget to vote for your favorite Blog or Website at the Google Blog Awards.
Sorry, I worked late tonight so I didn't get to updating my latest Followers on Google or Twitter as promised, I will try again tomorrow.
First, Blogs are a form of social networking. Many people use them in an attempt to sell a product or service. The best way to do this is get a .com domain name and a website. The Blog should only be used to augment your Website. For reasons covered in my previous Blog Tips such as Google Blogging Tip # 75: Ten (10) Search Engine Optimization (SEO) Myths and Facts for Blogs, Part 1.
Next, If you Follow one of my many Blogs, I in turn follow yours. As a courtesy I add all your Blogs listed under your Profile called 'My Blogs.' These are added to The Blog Guy's Blog Roll by Category and Links on : Blogs Follow Me, the Blog. As a follower they are also added to the Blog Roll List (which is in alphabetical order) on : Blogs I am Following, the Blog. If they are Non English Blogs they are posted on : Blogs I an Following, the Blog and on : Non English Blogs, the Blog. If they are Adult Content Blogs, they are posted on : A List of Blogs for Adults Only, the Blog.
Next, Following People is a way to get your Blog Noticed and when you reciprocate then this adds to both Bloggers Ratings with Google. Note for this to work, both must follow each other.
Next, Please report any down Links or Blogs removed by Google, or Blogs that change status such as requiring someone to sign-in to view the Blog. These will be removed from my LINKS and Blog Roll List. Just send me an email at:
alternate4craigslist@yahoo.com
-or-
Simply leave me a comment on the latest post and I will handle it.
Next, If you don't want anyone Following your Blog, then remove FOLLOWERS by simply -
Sign-in to your Blog.
Go to View Blog.
Look for Followers.
Look for the * just below Followers.
Click on the *
You will get a pop-up window.
Simply click on REMOVE.
Next, If you want to STOP someone from Following your Blog, then follow these steps-
Sign-in to your Blog.
You should be at the Dashboard.
Go to the bottom of the page, click on 'Manage.'
Find the Blog you want to remove.
Click on 'Settings.'
Click on 'Stop Following.'
Save / Done.
Wait for the Blog to recycle and come back to your LIST of Blogs you are following.
Then proceed to the next Blog if there are more than one or just go to the top of the page and click on 'Dashboard.'
Next, if you were Following one of my Blogs and no longer want your blog listed then send me an email. This email MUST include the name of the Blog and complete URL Address. It must also state which Blog it is on. Please include how it is listed (by name/description) if it appears on anyone of of The Blog Guy's Blog Roll List and/or in the LINKS. Without this I just don't have the time to search them out. As for Followers you may have noticed Google has been experiencing intermittent problems with Followers. So I may appear on your Blog but you may not appear on mine. If you remove or block a Blog it should catch up to the blogger following you in a couple of days.
Finally, as stated previously, I am going through all my Blogs and checking my Followers. This will take some time. But if you are listed in my Links or Blog Rolls and are no longer Following me, then you will be removed. Sorry about that, but as stated, Followers really only work when each party participates and reciprocates.
Thanks for understanding.
Have a good week.
regards,
The Blog Guy
Next Free Blog Tip, Trick, Hint, HTML Code, and JavaScript will be posted Saturday, October 31, 2009. Don't forget to vote for your favorite Blog or Website at the Google Blog Awards.
Sorry, I worked late tonight so I didn't get to updating my latest Followers on Google or Twitter as promised, I will try again tomorrow.
10/26/09
Google Blogging Tip # 84: HTML Code – Using an Animated Picture or Icon for an EMAIL LINK for Your Blog or Website
Click on the LINK-
to get The Blog Guy's HTML Codes for your Blog or Website:
HTML Codes for Using Animation Pictures or Icons for Email Links
Note: There are two different HTML Codes with a sample of how these 'Email Link Icons' look and work. Choose the one that applies to your specific needs – smaller space such as a sidebar (column) -or- larger animated image for your Post or Web Page.
Then copy and paste the code as instructed.
Remember: To change the email address to your own.
Also you may change the Icon / Animated Picture Image (.gif) to any picture image (.gif .jpg .png) you want to use. You will then have to use a third party source such as PhotoBucket to upload the image.
Please feel free to use either one of The Blog Guy's Images.
Yes, you can ADD your own 'Animation File' to The Blog Guy's Free File Storage Hosting Site. Check out the site first to see if there are any animations files you want first, if not then submit one to me via email,
Just Click on the LINK:
Animation File Storage Page
If you are looking for an adult animation files, please go to The Blog Guy's Adult File Storage Page,
Just Click on the Link:
Adult Animation (.gif) Files
Please remember to Follow this Blog.
Tomorrow I will get caught up on all my Blog Followers and Twitter Page Followers.
to get The Blog Guy's HTML Codes for your Blog or Website:
HTML Codes for Using Animation Pictures or Icons for Email Links
Note: There are two different HTML Codes with a sample of how these 'Email Link Icons' look and work. Choose the one that applies to your specific needs – smaller space such as a sidebar (column) -or- larger animated image for your Post or Web Page.
Then copy and paste the code as instructed.
Remember: To change the email address to your own.
Also you may change the Icon / Animated Picture Image (.gif) to any picture image (.gif .jpg .png) you want to use. You will then have to use a third party source such as PhotoBucket to upload the image.
Please feel free to use either one of The Blog Guy's Images.
Yes, you can ADD your own 'Animation File' to The Blog Guy's Free File Storage Hosting Site. Check out the site first to see if there are any animations files you want first, if not then submit one to me via email,
Just Click on the LINK:
Animation File Storage Page
If you are looking for an adult animation files, please go to The Blog Guy's Adult File Storage Page,
Just Click on the Link:
Adult Animation (.gif) Files
Please remember to Follow this Blog.
Tomorrow I will get caught up on all my Blog Followers and Twitter Page Followers.
10/25/09
Notice of Blog Change and Update.....
The Blog Guy has moved his NON-ENGLISH Blogs and Websites to a NEW Blog dedicated just for them.
If you are a Blogger or Website owner who is Following 'Blogs Follow Me', this change affects you.
Your Site URL Address is still listed in the LINKS section of Blogs Follow Me, but your Blog Roll is now listed on a new Blog especially dedicated for Non-English Site Hosting and Viewers.
Also, I am still 'Following' your Blog or Site here.
Notice: I removed any blogs or sites that were no longer Following me.
Go to the New Blog Location, Just Click on the LINK-
Non English Blogs and Websites
Also - ALL BLOGS Following The Blog Guy are also listed in alphabetical order on one Blog Roll List at:
Blogs I am Following
Please Click on the LINK:
Blogs I am Following
This change was made because Blogs Follow Me, the Blog was getting too large in length and taking to long to load.
Your understanding is appreciated.
Please Follow Me and I will Follow you.
Don't forget to VOTE for your Favorite Blog or Site for next weeks Google Blog Award.
Thank you,
The Blog Guy
Next FREE Blog or Website Tip, Hint, Trick, HTML Code, or JavaScript Post from The Blog Guy will be Monday, October 26, 2009.
If you are a Blogger or Website owner who is Following 'Blogs Follow Me', this change affects you.
Your Site URL Address is still listed in the LINKS section of Blogs Follow Me, but your Blog Roll is now listed on a new Blog especially dedicated for Non-English Site Hosting and Viewers.
Also, I am still 'Following' your Blog or Site here.
Notice: I removed any blogs or sites that were no longer Following me.
Go to the New Blog Location, Just Click on the LINK-
Non English Blogs and Websites
Also - ALL BLOGS Following The Blog Guy are also listed in alphabetical order on one Blog Roll List at:
Blogs I am Following
Please Click on the LINK:
Blogs I am Following
This change was made because Blogs Follow Me, the Blog was getting too large in length and taking to long to load.
Your understanding is appreciated.
Please Follow Me and I will Follow you.
Don't forget to VOTE for your Favorite Blog or Site for next weeks Google Blog Award.
Thank you,
The Blog Guy
Next FREE Blog or Website Tip, Hint, Trick, HTML Code, or JavaScript Post from The Blog Guy will be Monday, October 26, 2009.
This Weeks Google Blog Award Winner from - The Blog Guy
The Google Blog Award Winner for Week Ending (w/e) October 24, 2009, for the best Blog or Website is...
Click on the LINK below to see the Award Winner
Ladies with Humor
Your Voting Tallies were as follows:
Ladies with Humor = 18
Selling Out the USA = 13
Car Sex Positions = 6
Here Penis Here = 5
Can You Properly Identify a Dishwasher = 2
What Type of Religious Light Bulb Are You = 1
Why Convert to Islam? = 1
Are You Feeling Lucky = 1
Total Votes = 47
An Award will be issued Weekly.
Voting is now open for Next Weeks Winner.
Remember, you decide who wins, you can even vote for yourself.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To be eligible to VOTE you MUST Follow - one of these Sites -
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
-or-
Blogs I am Following, the Blog
You VOTE for your favorite Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time, each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me, the Website -or- Blogs I am Following, the Blog .... are eligible to win.
Previous Winners List:
Funny Head Stones
Just How Stupid
The Patton Doctrine
Daily Gun Pictures
Daily Sign Post
Next FREE Blog or Website Tip, Hint, Trick, HTML Code, or JavaScript Post from The Blog Guy will be Monday, October 26, 2009.
Please support my efforts, Follow this Blog (blogsfollowme.blogspot.com).
Always Look for The Blog Guy's Profile Icon Picture:

Please look for a major Blog Update Change later on today.
Click on the LINK below to see the Award Winner
Ladies with Humor
Your Voting Tallies were as follows:
Ladies with Humor = 18
Selling Out the USA = 13
Car Sex Positions = 6
Here Penis Here = 5
Can You Properly Identify a Dishwasher = 2
What Type of Religious Light Bulb Are You = 1
Why Convert to Islam? = 1
Are You Feeling Lucky = 1
Total Votes = 47
An Award will be issued Weekly.
Voting is now open for Next Weeks Winner.
Remember, you decide who wins, you can even vote for yourself.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To be eligible to VOTE you MUST Follow - one of these Sites -
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
-or-
Blogs I am Following, the Blog
You VOTE for your favorite Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time, each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me, the Website -or- Blogs I am Following, the Blog .... are eligible to win.
Previous Winners List:
Funny Head Stones
Just How Stupid
The Patton Doctrine
Daily Gun Pictures
Daily Sign Post
Next FREE Blog or Website Tip, Hint, Trick, HTML Code, or JavaScript Post from The Blog Guy will be Monday, October 26, 2009.
Please support my efforts, Follow this Blog (blogsfollowme.blogspot.com).
Always Look for The Blog Guy's Profile Icon Picture:

Please look for a major Blog Update Change later on today.
10/24/09
This Blog:
I am doing some maintenance on this Blog Page, while traveling back from Phoenix/Scottsdale Arizona to home.
The changes should appear Sunday, October 25, 2009.
The NEXT Blog and Website Tip, Trick, Hint, HTML Code, and JavaScript will be published on Monday, October 26, 2009.
I have REMOVED 17 Blogs from my Followers List, Blog Rolls, and Links because they were no longer following this Blog, Blogs Follow Me.
In the event I removed your Blog or Website from my Follow List, Blog Rolls, and Links in error, please send me an email with your Blog or Website Name and complete URL Address and I will re-add them.
Thank you - regards,
The Blog Guy
The changes should appear Sunday, October 25, 2009.
The NEXT Blog and Website Tip, Trick, Hint, HTML Code, and JavaScript will be published on Monday, October 26, 2009.
I have REMOVED 17 Blogs from my Followers List, Blog Rolls, and Links because they were no longer following this Blog, Blogs Follow Me.
In the event I removed your Blog or Website from my Follow List, Blog Rolls, and Links in error, please send me an email with your Blog or Website Name and complete URL Address and I will re-add them.
Thank you - regards,
The Blog Guy
10/21/09
Notice of Blog Change and Update.....
I have MOVED - The Blog Guy's ADULT Content Blogs and Websites to a NEW Blog dedicated to them.
If you are a Blogger or Website owner who is Following 'Blogs Follow Me', this change affects you.
Your Site URL Address is still listed in the LINKS section of Blogs Follow Me, but your Blog Roll is now listed on a new Blog especially dedicated for Adult Site Hosting and Viewers.
Also, I am still 'Following' your Blog or Site.
Notice: I removed any blogs or sites that were no longer Following me.
Go to the New Blog Location, Just Click on the LINK-
A List of Blogs and Websites For Adults Only
Also - ALL BLOGS Following The Blog Guy are also listed in alphabetical order on one Blog Roll List at: Blogs I am Following
Please Click on the LINK:
Blogs I am Following
This change was made because Blogs Follow Me, the Blog was getting too large in length and taking to long to load.
Your understanding is appreciated.
Thank you,
The Blog Guy
If you are a Blogger or Website owner who is Following 'Blogs Follow Me', this change affects you.
Your Site URL Address is still listed in the LINKS section of Blogs Follow Me, but your Blog Roll is now listed on a new Blog especially dedicated for Adult Site Hosting and Viewers.
Also, I am still 'Following' your Blog or Site.
Notice: I removed any blogs or sites that were no longer Following me.
Go to the New Blog Location, Just Click on the LINK-
A List of Blogs and Websites For Adults Only
Also - ALL BLOGS Following The Blog Guy are also listed in alphabetical order on one Blog Roll List at: Blogs I am Following
Please Click on the LINK:
Blogs I am Following
This change was made because Blogs Follow Me, the Blog was getting too large in length and taking to long to load.
Your understanding is appreciated.
Thank you,
The Blog Guy
10/20/09
Important Blog Updates and Changes
Hello Fellow Bloggers
I am slowly going through all my Blog Roll List, LINKS, and Followers.
If you are listed on Blogs Follow Me, the Blog - check the sidebar here on this page, and if you are NOT Following this Blog, you will be REMOVED from the Blog Roll List, from my Followers, and my Links.
So to keep getting your FREE Blog and Website Tips, Tricks, Hints, HTML Codes, and JavaScripts by Following This Blog,
Please check your Blog and make sure you are Following me.
Regards,
The Blog Guy
Also, I am traveling. I arrived in Phoenix / Scottsdale Arizona today and wont be returning home till Friday. Sorry, my next posting will be delayed.
I am slowly going through all my Blog Roll List, LINKS, and Followers.
If you are listed on Blogs Follow Me, the Blog - check the sidebar here on this page, and if you are NOT Following this Blog, you will be REMOVED from the Blog Roll List, from my Followers, and my Links.
So to keep getting your FREE Blog and Website Tips, Tricks, Hints, HTML Codes, and JavaScripts by Following This Blog,
Please check your Blog and make sure you are Following me.
Regards,
The Blog Guy
Also, I am traveling. I arrived in Phoenix / Scottsdale Arizona today and wont be returning home till Friday. Sorry, my next posting will be delayed.
10/19/09
Google Blogging Tip # 83: HTML Code - Adding an Animated Picture Marquee to Your Blog or Website
Click on the LINK-
to get The Blog Guy's HTML Codes for your Blog or Website:
HTML Codes for Animated Picture Marquee
Note: There are two different HTML Codes with a sample of how this 'Marquee' looks and works. Choose the one that applies to your specific needs. Then copy and paste the code as instructed.
The difference in codes are-
The first Code is for using The Blog Guy's Free Animation File Pages.
The second code is for those who have their own source of animation or use a third party file storage such as PhotoBucket.
Yes, you can ADD your own 'Animation File' to The Blog Guy's Free Storage Site. Check out the site first to see if there are any animations files you want first, if not then submit one to me via email,
Just Click on the LINK:
Animation File Storage Page
If you are looking for an adult animation files, please go to The Blog Guy's Adult File Storage Page,
Just Click on the Link:
Adult Animation (.gif) Files
to get The Blog Guy's HTML Codes for your Blog or Website:
HTML Codes for Animated Picture Marquee
Note: There are two different HTML Codes with a sample of how this 'Marquee' looks and works. Choose the one that applies to your specific needs. Then copy and paste the code as instructed.
The difference in codes are-
The first Code is for using The Blog Guy's Free Animation File Pages.
The second code is for those who have their own source of animation or use a third party file storage such as PhotoBucket.
Yes, you can ADD your own 'Animation File' to The Blog Guy's Free Storage Site. Check out the site first to see if there are any animations files you want first, if not then submit one to me via email,
Just Click on the LINK:
Animation File Storage Page
If you are looking for an adult animation files, please go to The Blog Guy's Adult File Storage Page,
Just Click on the Link:
Adult Animation (.gif) Files
10/18/09
This Weeks Google Blog Award Winner from - The Blog Guy
The Google Blog Award Winner for Week Ending (w/e) October 17, 2009, for the best Blog or Website is...
Click on the LINK below to see the Award Winner
Funny Head Stones
Your Voting Tallies were as follows:
Funny Headstones = 13
Ladies with Humor = 9
Funny Butt Crack = 2
Bizarre Foods = 1
Can You Properly identify a Dishwasher = 1
Selling Out the USA = 1
USMC, Disabled American Vet = 1
So You Want to Move to Arizona = 1
The Anti P.E.T.A. Blog = 1
I hate Cats = 2
Here Penis Here = 1
Uses for Duck Tape = 1
Just Who Farted = 2
Heffs Bar and Grill = 2 (Not Eligible, not following)
Total Votes = 38
An Award will be issued Weekly.
Voting is now open for Next Weeks Winner.
Remember, you decide who wins, you can even vote for yourself.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To be eligible to VOTE you MUST Follow - one of these Sites -
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
-or-
Blogs I am Following, the Blog
You VOTE for your favorite Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time, each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me, the Website -or- Blogs I am Following, the Blog .... are eligible to win.
Previous Winners List:
Just How Stupid
The Patton Doctrine
Daily Gun Pictures
Daily Sign Post
Next FREE Blog or Website Tip, Hint, Trick, HTML Code, or JavaScript Post from The Blog Guy will be Monday, October 19, 2009.
Please support my efforts, Follow this Blog (blogsfollowme.blogspot.com).
Always Look for The Blog Guy's Profile Icon Picture:

Click on the LINK below to see the Award Winner
Funny Head Stones
Your Voting Tallies were as follows:
Funny Headstones = 13
Ladies with Humor = 9
Funny Butt Crack = 2
Bizarre Foods = 1
Can You Properly identify a Dishwasher = 1
Selling Out the USA = 1
USMC, Disabled American Vet = 1
So You Want to Move to Arizona = 1
The Anti P.E.T.A. Blog = 1
I hate Cats = 2
Here Penis Here = 1
Uses for Duck Tape = 1
Just Who Farted = 2
Heffs Bar and Grill = 2 (Not Eligible, not following)
Total Votes = 38
An Award will be issued Weekly.
Voting is now open for Next Weeks Winner.
Remember, you decide who wins, you can even vote for yourself.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To be eligible to VOTE you MUST Follow - one of these Sites -
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
-or-
Blogs I am Following, the Blog
You VOTE for your favorite Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time, each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me, the Website -or- Blogs I am Following, the Blog .... are eligible to win.
Previous Winners List:
Just How Stupid
The Patton Doctrine
Daily Gun Pictures
Daily Sign Post
Next FREE Blog or Website Tip, Hint, Trick, HTML Code, or JavaScript Post from The Blog Guy will be Monday, October 19, 2009.
Please support my efforts, Follow this Blog (blogsfollowme.blogspot.com).
Always Look for The Blog Guy's Profile Icon Picture:

10/14/09
I have activated one of my other Blogs
Blogs I am Following....
Click here and check out the new posts:
Blogs I am Following
This Blog is in light (white) background.
It has all my current 210 Followers on one Blog Roll List in alphabetical order.
Stop by, Follow me and I will Follow you.
10/12/09
Google Blogging Tip # 82: Adding Vertical Scrolling Text to Your Blog or Website
Click on the LINK-
to get The Blog Guy's HTML Codes for your Blog or Website:
HTML Codes for Vertical Scrolling Text
Note: There are three different HTML Codes with samples of how they look and work. Choose the one that works for your needs. Then copy and paste the code as instructed.
Yes, the Text Color, Background Color, and Scroll Speed can be changed.
For a complete Color Chart, remember to use The Blog Guy's HTML Color Code Chart,
Just Click on the LINK:
HTML Color Chart for Blogs and
Web Pages
Sample Picture -

to get The Blog Guy's HTML Codes for your Blog or Website:
HTML Codes for Vertical Scrolling Text
Note: There are three different HTML Codes with samples of how they look and work. Choose the one that works for your needs. Then copy and paste the code as instructed.
Yes, the Text Color, Background Color, and Scroll Speed can be changed.
For a complete Color Chart, remember to use The Blog Guy's HTML Color Code Chart,
Just Click on the LINK:
HTML Color Chart for Blogs and
Web Pages
Sample Picture -

10/11/09
This Weeks Google Blog Award Winner from - The Blog Guy
The Google Blog Award Winner for Week Ending (w/e) October 10, 2009, for the best Blog or Website is...
Click on the LINK below to see the Award Winner
Just How Stupid
Your Voting Tallies are as follows:
Just How Stupid - 7 Votes
Funny Head Stones - 6 Votes
Ladies of Humor - 5 Votes
The Daily Drunk - 2 Votes
Selling Out America - 1 Vote
I Hate Cats - 1 Vote
Unique Car Productions - 1 Vote
Sexy Gym Girls - 1 Vote
Got Milk - 1 Vote
Total Votes Cast = 25
An Award will be issued Weekly.
Voting is now open for Next Weeks Winner.
Remember, you decide who wins, you can even vote for yourself.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To be eligible to VOTE you MUST Follow - BLOGS FOLLOW ME
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
You VOTE for your favorite Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time, each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me the Website are eligible to win.
Previous Winners List:
The Patton Doctrine
Daily Gun Pictures
Daily Sign Post
Next FREE Blog or Website Tip, Hint, Trick, HTML Code, or JavaScript Post from The Blog Guy will be Monday, October 11, 2009.
Please support my efforts, Follow this Blog (blogsfollowme.blogspot.com).
Always Look for The Blog Guy's Profile Icon Picture:

Click on the LINK below to see the Award Winner
Just How Stupid
Your Voting Tallies are as follows:
Just How Stupid - 7 Votes
Funny Head Stones - 6 Votes
Ladies of Humor - 5 Votes
The Daily Drunk - 2 Votes
Selling Out America - 1 Vote
I Hate Cats - 1 Vote
Unique Car Productions - 1 Vote
Sexy Gym Girls - 1 Vote
Got Milk - 1 Vote
Total Votes Cast = 25
An Award will be issued Weekly.
Voting is now open for Next Weeks Winner.
Remember, you decide who wins, you can even vote for yourself.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To be eligible to VOTE you MUST Follow - BLOGS FOLLOW ME
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
You VOTE for your favorite Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time, each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me the Website are eligible to win.
Previous Winners List:
The Patton Doctrine
Daily Gun Pictures
Daily Sign Post
Next FREE Blog or Website Tip, Hint, Trick, HTML Code, or JavaScript Post from The Blog Guy will be Monday, October 11, 2009.
Please support my efforts, Follow this Blog (blogsfollowme.blogspot.com).
Always Look for The Blog Guy's Profile Icon Picture:

10/9/09
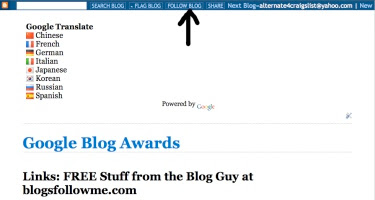
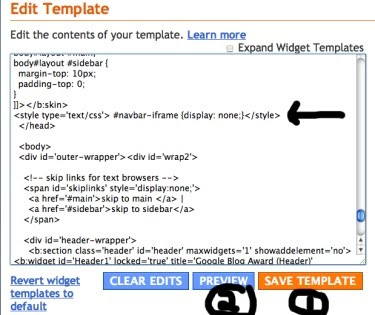
Google Blogging Tip # 81: Removing The Navbar From Your Google Blog
Q) - How do I get rid of that annoying Bar at the Top of my Google Blog?
A) - You have to change your Blog's HTML Code to get rid of the Google Navigation (Nav) Bar. It is quite simple to do, but make very sure you follow the instructions carefully.
Email Inquiries: 31
Removing The Navbar From Your Google Blog
Steps:
1) Sign-in to your Google Blog Account.
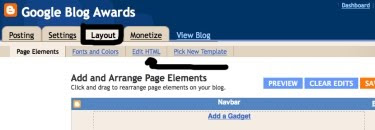
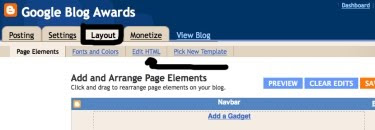
2) Select 'Layout.'
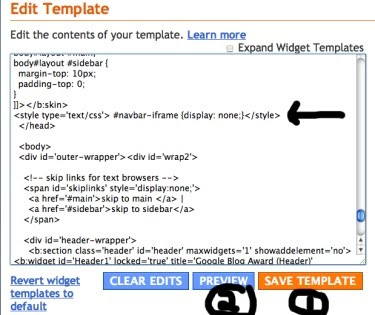
3) Select 'Edit HTML.'
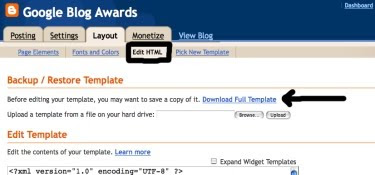
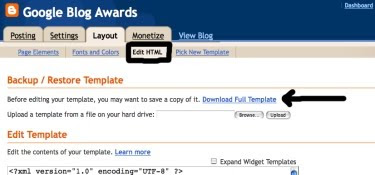
4) This takes you to a new page. Near the top you will see, Backup / Restore Template.
Select 'Download Full Template.' This will copy your HTML Code to your dashboard. Keep this if something happens, you will need this to restore all your original settings.
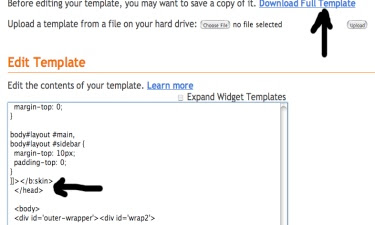
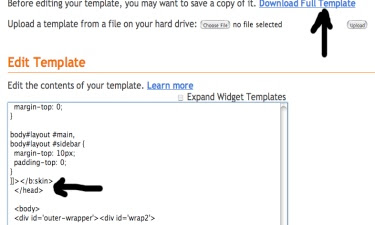
5) Page down till you find /HEAD.
6) Click on the LINK to The Blog Guy's Web Page. Copy and Paste the code directly above /HEAD.
7) Go to the bottom of the page. Save Template.
8) Preview.
9) If correct, close out 'Preview.'
10) Go to your main Blog page. Refresh the page.
11) The Google Top Bar should be gone.
Copy and Paste the code as instructed on The Blog Guy's Website Link:
Click on the LINK-
Removing the Bar on Top of Google Blogs
I did this on four of my own Blogs with 3 different templates.
Below is some pictures for further clarification and help.
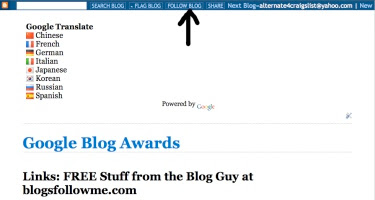
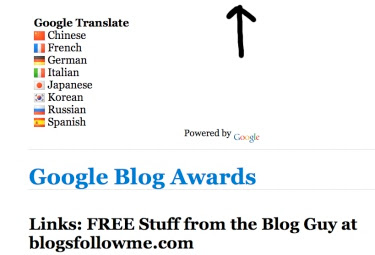
Here on Google Blog Awards, you can see the Bar before the HTML Changes.

Making the changes explained above, and backing up my old files in case an error occurs.




Here are the changes on my Google Blog Awards Blog. Notice after following the steps the BAR is gone.

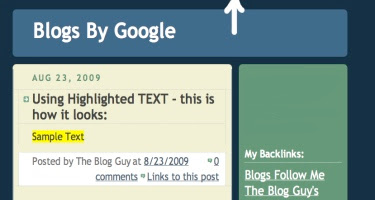
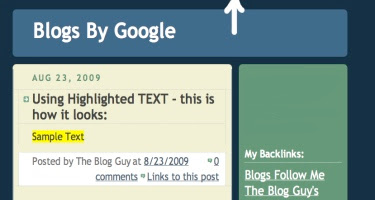
Here I made the change on a different type of Google template on Blogs By Google. You can see the bar before the changes and the Blog after the changes without the bar.


Here I made the change on my Blog - Alternate for Craigslist.

Finally you can see my main Blog - Blogs Follow Me - before the change with the bar; and after the change without the bar.


Please Support My Efforts, Follow This Blog.
Right now I am following over 500 Blogs but only 210 are following me. Help me out....
Thanks - The Blog Guy
Next Google Blogging Tip, Trick, Hint, HTML Code, or JavaScript will be on Monday, October 12, 2009.
A) - You have to change your Blog's HTML Code to get rid of the Google Navigation (Nav) Bar. It is quite simple to do, but make very sure you follow the instructions carefully.
Email Inquiries: 31
Steps:
1) Sign-in to your Google Blog Account.
2) Select 'Layout.'
3) Select 'Edit HTML.'
4) This takes you to a new page. Near the top you will see, Backup / Restore Template.
Select 'Download Full Template.' This will copy your HTML Code to your dashboard. Keep this if something happens, you will need this to restore all your original settings.
5) Page down till you find /HEAD.
6) Click on the LINK to The Blog Guy's Web Page. Copy and Paste the code directly above /HEAD.
7) Go to the bottom of the page. Save Template.
8) Preview.
9) If correct, close out 'Preview.'
10) Go to your main Blog page. Refresh the page.
11) The Google Top Bar should be gone.
Copy and Paste the code as instructed on The Blog Guy's Website Link:
Click on the LINK-
Removing the Bar on Top of Google Blogs
I did this on four of my own Blogs with 3 different templates.
Below is some pictures for further clarification and help.
Here on Google Blog Awards, you can see the Bar before the HTML Changes.

Making the changes explained above, and backing up my old files in case an error occurs.




Here are the changes on my Google Blog Awards Blog. Notice after following the steps the BAR is gone.

Here I made the change on a different type of Google template on Blogs By Google. You can see the bar before the changes and the Blog after the changes without the bar.


Here I made the change on my Blog - Alternate for Craigslist.

Finally you can see my main Blog - Blogs Follow Me - before the change with the bar; and after the change without the bar.


Please Support My Efforts, Follow This Blog.
Right now I am following over 500 Blogs but only 210 are following me. Help me out....
Thanks - The Blog Guy
Next Google Blogging Tip, Trick, Hint, HTML Code, or JavaScript will be on Monday, October 12, 2009.
10/7/09
Google Blogging Tip # 80: How to Install The Blog Guy's Free Animation Files on either Blogs or Web Pages
Q) I read your Google Tip on adding animation files, but how do you ADD Animation Files from your FREE website storage to either a Google Blog or a Web Page?
A) In Google Tip # 40, this refers to a third party such as Photobucket. At the time I wrote that Blog and Website Tip I did not offer FREE Online Storage of Animation Files (.gif), Flash Files (.swf), Midi Sound Files (.mid), and Wav Files (wav). The code you need to use is on The Blog Guy's Web Page. I have now included an explanation below how to use the code to install an 'Animation (.gif) File on either your Google Blog or any Website (Web Page).
Email Inquires: 7
Reference: Google Blogging Tip # 40
Copy and Paste the code as instructed on The Blog Guy's Website Link:
Click on the LINK-
Free Animation Files
Important Note: This Web Page includes the two HTML Codes you need to install an Animation File. See below which one to use and how.
The First three pictures below show how to install an 'Animation (.gif) File' on a Google Blog Sidebar (column) using Gadgets, HTML / JavaScript ; -or- within a NEW Post of ANY Blog ; -or- on any Website or Web Page.
Steps-
1) Open the Blog Guy's Animation Web Page.
2) In a NEW Window or different Browser, sign-in to your Google Blog.
For Google Sidebar -
1) Select 'Layout.'
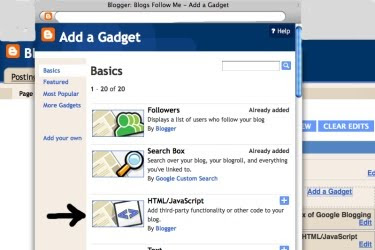
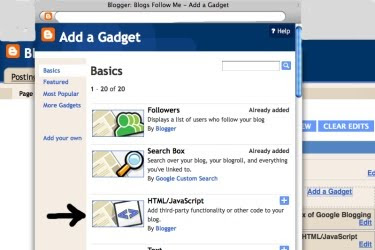
2) Select 'Add Gadget.'
3) Select 'HTML / JavaScript.'
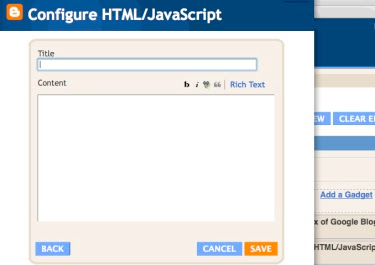
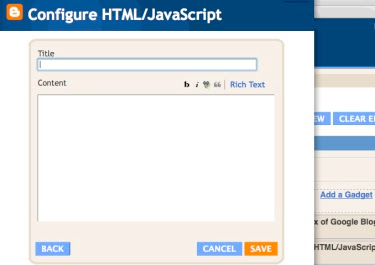
4) Copy and Paste from The Blog Guy's Web Page the following HTML Code shown in the third picture.
5) From The Blog Guy's FREE Animation Files, select the image you want. Change the code in RED to that .gif file name.
6) Save, View Blog, Move Gadget to desired location within Blog.
For ANY Blog Post including Google -
1) Copy and Paste from The Blog Guy's Web Page the following HTML Code shown in the third picture.
2) From The Blog Guy's FREE Animation Files, select the image you want. Change the code in RED to that .gif file name.
3) Save, View Your Blog Post.
For ANY Website or Web Page -
1) Copy and Paste from The Blog Guy's Web Page the following HTML Code shown in the third picture. Place this is the desired location of the Website (Page) between BODY and /BODY
2) From The Blog Guy's FREE Animation Files, select the image you want. Change the code in RED to that .gif file name.
3) Save, View Your Website or Page.



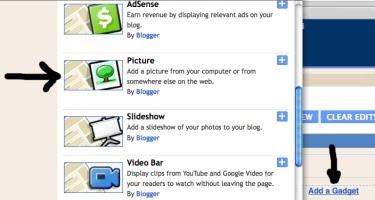
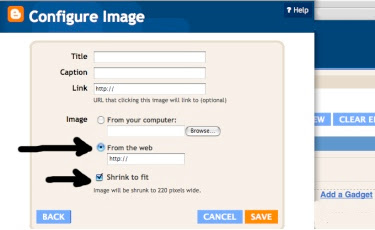
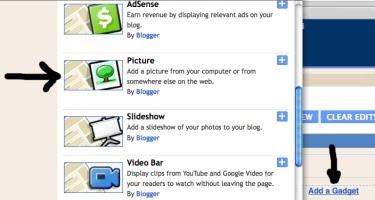
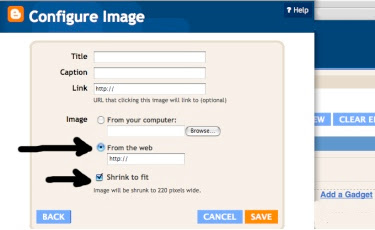
The NEXT two pictures below show how to install an 'Animation (.gif) File' on a Google Blog Sidebar (column) using 'Picture.'
Steps-
1) Open the Blog Guy's Animation Web Page.
2) In a NEW Window or different Browser, sign-in to your Google Blog.
3) Select 'Layout.'
4) Select 'Add Gadget.'
5) Select 'Picture.'
6) Select 'From the Web.'
7) Select 'Shrink to Fit.'
8) Copy and Paste from The Blog Guy's Web Page the following HTML Code shown in the third picture.
9) From The Blog Guy's FREE Animation Files, select the image you want. Change the code in RED to that .gif file name.
10) Save, View Blog, Move Gadget to desired location within Blog.



Do you have an animation file you want to use that is not in The Blog Guy's List? Then submit it to me by email. The File storage is free.
Email Your File to The Blog Guy at:
alternate4craigslist@yahoo.com
Next Google Blogging Tip, Trick, Hint, HTML Code, or JavaScript will be on Friday, October 9, 2009.
How to get rid of the Google Blog Bar at the top of the page.
Please support my efforts, Follow This Blog.
Thanks - The Blog Guy
<title">http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
A) In Google Tip # 40, this refers to a third party such as Photobucket. At the time I wrote that Blog and Website Tip I did not offer FREE Online Storage of Animation Files (.gif), Flash Files (.swf), Midi Sound Files (.mid), and Wav Files (wav). The code you need to use is on The Blog Guy's Web Page. I have now included an explanation below how to use the code to install an 'Animation (.gif) File on either your Google Blog or any Website (Web Page).
Email Inquires: 7
Reference: Google Blogging Tip # 40
Copy and Paste the code as instructed on The Blog Guy's Website Link:
Click on the LINK-
Free Animation Files
Important Note: This Web Page includes the two HTML Codes you need to install an Animation File. See below which one to use and how.
The First three pictures below show how to install an 'Animation (.gif) File' on a Google Blog Sidebar (column) using Gadgets, HTML / JavaScript ; -or- within a NEW Post of ANY Blog ; -or- on any Website or Web Page.
Steps-
1) Open the Blog Guy's Animation Web Page.
2) In a NEW Window or different Browser, sign-in to your Google Blog.
For Google Sidebar -
1) Select 'Layout.'
2) Select 'Add Gadget.'
3) Select 'HTML / JavaScript.'
4) Copy and Paste from The Blog Guy's Web Page the following HTML Code shown in the third picture.
5) From The Blog Guy's FREE Animation Files, select the image you want. Change the code in RED to that .gif file name.
6) Save, View Blog, Move Gadget to desired location within Blog.
For ANY Blog Post including Google -
1) Copy and Paste from The Blog Guy's Web Page the following HTML Code shown in the third picture.
2) From The Blog Guy's FREE Animation Files, select the image you want. Change the code in RED to that .gif file name.
3) Save, View Your Blog Post.
For ANY Website or Web Page -
1) Copy and Paste from The Blog Guy's Web Page the following HTML Code shown in the third picture. Place this is the desired location of the Website (Page) between BODY and /BODY
2) From The Blog Guy's FREE Animation Files, select the image you want. Change the code in RED to that .gif file name.
3) Save, View Your Website or Page.



The NEXT two pictures below show how to install an 'Animation (.gif) File' on a Google Blog Sidebar (column) using 'Picture.'
Steps-
1) Open the Blog Guy's Animation Web Page.
2) In a NEW Window or different Browser, sign-in to your Google Blog.
3) Select 'Layout.'
4) Select 'Add Gadget.'
5) Select 'Picture.'
6) Select 'From the Web.'
7) Select 'Shrink to Fit.'
8) Copy and Paste from The Blog Guy's Web Page the following HTML Code shown in the third picture.
9) From The Blog Guy's FREE Animation Files, select the image you want. Change the code in RED to that .gif file name.
10) Save, View Blog, Move Gadget to desired location within Blog.



Do you have an animation file you want to use that is not in The Blog Guy's List? Then submit it to me by email. The File storage is free.
Email Your File to The Blog Guy at:
alternate4craigslist@yahoo.com
Next Google Blogging Tip, Trick, Hint, HTML Code, or JavaScript will be on Friday, October 9, 2009.
How to get rid of the Google Blog Bar at the top of the page.
Please support my efforts, Follow This Blog.
Thanks - The Blog Guy
<title">http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
10/5/09
Google Blogging Tip # 78: Installing Meta Tags Properly on Websites to Improve Search Engine Optimization
Add these 'minimum' Meta Tags in your Website or Web Page....
Copy and Paste the code as instructed on The Blog Guy's Website Link:
Click on the LINK-
Meta Tags for Websites
Important Note: This Web Page includes Description and Explanation of the uses for each of the Meta Tags being installed.
Next Tip, Trick, Hint, Code, or Script will be on Wednesday, October 7, 2009.
Remember, please support my efforts, Follow This Blog.
<title">http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
Copy and Paste the code as instructed on The Blog Guy's Website Link:
Click on the LINK-
Meta Tags for Websites
Important Note: This Web Page includes Description and Explanation of the uses for each of the Meta Tags being installed.
Next Tip, Trick, Hint, Code, or Script will be on Wednesday, October 7, 2009.
Remember, please support my efforts, Follow This Blog.
<title">http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
10/4/09
This Weeks Google Blog Award Winner from - The Blog Guy
The Google Blog Award Winner for Week Ending (w/e) October 3, 2009, for the best Blog or Website is...
Click on the LINK below to see the Award Winner
The Patton Doctrine
Your Voting Tallies are as follows:
The Patton Doctrine = 4 Votes
Love Those Japanese Girls = 1 Vote
Total Votes Cast = 5
An Award will be issued Weekly.
Voting is now open for Next Weeks Winner.
Remember, you decide who wins, you can even vote for yourself.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To be eligible to VOTE you MUST Follow - BLOGS FOLLOW ME
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
You VOTE for your favorite Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time, each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me the Website are eligible to win.
Previous Winners List:
Daily Gun Pictures
Daily Sign Post
Next Blog Tip Post will be Monday, October 5, 2009 -
Meta Tags for Websites and Web Pages that will improve Search Engine Optimization (SEO).
Please support my efforts, Follow this Blog (blogsfollowme.blogspot.com).
Follow me and I will Follow you.
Always Look for The Blog Guy's Profile Icon Picture:

Click on the LINK below to see the Award Winner
The Patton Doctrine
Your Voting Tallies are as follows:
The Patton Doctrine = 4 Votes
Love Those Japanese Girls = 1 Vote
Total Votes Cast = 5
An Award will be issued Weekly.
Voting is now open for Next Weeks Winner.
Remember, you decide who wins, you can even vote for yourself.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To be eligible to VOTE you MUST Follow - BLOGS FOLLOW ME
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
You VOTE for your favorite Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time, each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me the Website are eligible to win.
Previous Winners List:
Daily Gun Pictures
Daily Sign Post
Next Blog Tip Post will be Monday, October 5, 2009 -
Meta Tags for Websites and Web Pages that will improve Search Engine Optimization (SEO).
Please support my efforts, Follow this Blog (blogsfollowme.blogspot.com).
Follow me and I will Follow you.
Always Look for The Blog Guy's Profile Icon Picture:

10/3/09
Google Blogging Tip # 77: Using Meta Tags Properly on Websites to Improve Search Engine Optimization (SEO)
This Blogging TIP addresses Search Engine Optimization for Websites and Web Pages, the Myths versus the Facts, and how you can improve your sites ranking using some simple tricks and hints.
For these Important Facts, please visit The Blog Guy's Website at:
Click on the LINK-
Helpful Hints and Tips for Improving Search Engine Optimization for Websites
Please Follow this Blog and I promise to Follow yours.
The next Post is Sunday, October 4, 2009. This will announce the next Google Blog Award Winner.
<title">http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
For these Important Facts, please visit The Blog Guy's Website at:
Click on the LINK-
Helpful Hints and Tips for Improving Search Engine Optimization for Websites
Please Follow this Blog and I promise to Follow yours.
The next Post is Sunday, October 4, 2009. This will announce the next Google Blog Award Winner.
<title">http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
10/2/09
Remember, there are Only 2-Days Remaining this Week:
Subscribe to:
Posts (Atom)







