[A] Yes. See the HTML/JavaScript Code Below. Also see notes.
Number of Email Inquiries: 6
mp3 Music Player for Blogs and Websites
Steps:
1. Sign-in to your Blog.
2. Select 'Layouts.'
3. Select 'Gadgets.'
4. Select 'HTML / JavaScript.'
5. Copy and Paste Code.
6. Change URL Address and mp3 Song.
7. Save, View Blog, make changes as needed including move snippet icon to desired location.
Copy and Paste the JavaScript Code....
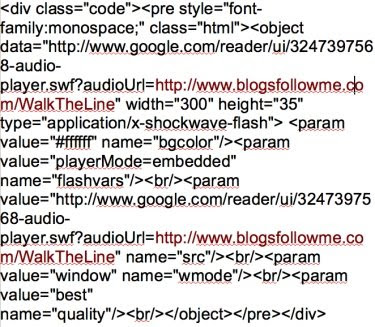
The picture below shows the code when copied into your HTML / JavaScript Gadget Box on your Google Blog. This will appear on your 'Sidebar (column).'
The Item in RED must be changed for your music. It must contain the complete URL Address.
Remember to change both, it appears twice.

NOTES:
1) Always remember your Blog will appear differently on different web browsers.
2) Do NOT loop or use autostart on the song. This is annoying for people who visit your Blog. If they want to play the mp3 file they will. Also using autostart feature will cause a sound conflict if you add a Video File, such as YouTube.
3) Newer versions of Windows have a hissy fit with file extensions. These can cause errors.
Hint - The TRICK is to load the sound file without the file extension, then windows ignores the file and just plays the sound.
4) I have tested this mp3 player in Windows Vista, Firefox for Windows, iMAC Safari, and Firefox for Apple.
5) To play an mp3 file in your player you must have a source. This is like loading animations files or flash files, you must have a place to extract the complete URL Address with the mp3 file name to work.
If you do not have one, there are some available on the Internet.
You can use the song I chose by Johnny Cash, Walk the Line and just use my source code.
6) If you are adding this to your Website, it goes after BODY, place it where you want it to appear on your site.
To see an Example of how this 'Gadget' works:
Please visit TESTING GOOGLE BLOGS
http://www.testinggoogleblogs.blogspot.com/
thanks to AddThis for the gadget.







No comments:
Post a Comment