1) Animated Files (.gif format) cannot be uploaded through the normal add a 'Picture Image', which most people have found out.
2) Animated Files (.gif format images) must have a designation or URL Address to be uploaded to a Google Blog.
3) So you will have to some pre-work before adding any animated file images to your Google Blog.
Here is what you need to do to get started:
1 - Find a few animated .gif file images you want to use, copy them to your picture file folder or to your desktop.
Helpful Hint: There are plenty of FREE online websites that provide a variety of animated (.gif File Images) for you to use. Photobucket is one of them.
2 - Create a NEW Account using anyone of several online FREE photo storage sites. I chose 'Photobucket.' So for this instructional we will use Photobucket as a method, but all these programs will work pretty much the same. Avoid using FREE services offered by your ISP Internet Provider. Use an online FREE service for this.
3 - Upload your photo .gif images to your host online FREE photo storage account, in this case, 'Photobucket.'
4 - Make sure the image uploaded is working.
5 - Select the image you desire to place on your Blog.
6 - Determine where your animated picture image is to appear on your Blog: In the main Text as a POST; or on your side bar (column).
7 - Copy the .gif animated picture image embed code and paste it to your Blog's desired location.
8 - View the Blog and make sure it is working.
Create a NEW Account using 'Photobucket.'
URL: http://photobucket.com/
Note: You can chose to either have your animated pictures public or private, I chose the option for 'Private.'
See Picture:

Select the Animated Picture Image you want to appear on your Blog.
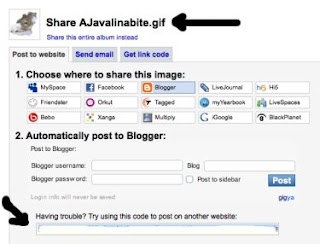
Click on 'Share'
See Picture:

In 'Photobucket' this will take you to a NEW Window.
Here you have several options.
I would NOT use any online service that ask for your Blog Password and Sign-in Name. Photobucket does this in the first part. But it also gives you the option to copy the 'Embed Code' yourself and paste it directly to your Blog. I recommend using this, I did.
To POST it to your Google Blog is just like posting a YouTube Embed Code. It works the same.
If you want the animated .gif file image to appear in the main part of your Blog, use 'Posting.' Copy and Paste into the TEXT part.
If you want the animation to appear on your side bar (column) then go to Layout, Gadgets, JavaScript. Copy and Paste.
I have given you examples of both so you can see how they work.
More about Using Animated Below.
See Picture:

Ok, here is some more on ADDING Animated Picture Images to your Blog:
- You can also use a host Website where an animated file appears. If you have your own website then it's all right. If you use the HTML Code from someone else webpage (unless it is a FREE Animated Service) you run the risk of copyright infringement or the animated file could be removed by the host, which means your URL source is not active and the image on your Blog will disappear.
- Generally using an 'Embed Code' allows you the option of resizing your animated picture (more on this in HTML Coding Hints, coming soon).
One of the things I do NOT like about 'Photobucket' is you cannot change the HTML Embed Code. To re-size the image to fit nicely in your side bar (column) you have to allow 'Photobucket' to re-size the image for you.
If your animation, however, comes from another online image source or a website you can re-size the image yourself.
- You can also ADD an animated image to your side bar (column) by using the Google Gadget 'Picture.' To do this you would NOT use the embed code but select the 'HTML Source Code' and enter in into the 'Link Field.' I prefer using the embed code, it works better and is more reliable, in my opinion.
- To see some examples of an ANIMATED .gif images on a Google Blog (as a 'Post', and as a 'Side Bar / Column' entry) click on the Link to:
TESTING GOOGLE BLOGS
http://www.testinggoogleblogs.blogspot.com/
Blog On, Blog Often, Follow Others.
Next: Google Blog Tip - Using HTML Codes on Google Blogs.







2 comments:
Hey thanks for all the Blog Tips, they have helped.
fantastic, well said, excellent points, this was very helpful
this colud all be avoided if Google would just allow the GIF Images to be uploaded, what the hell you can put up movies and that requires a lot more bandwidth.
Post a Comment