Sizing a Video Link to fit into one of your Blog's Columns.
Steps:
First find the Video Link you want.
Next sign into your Blog.
Select the Blog you want if you have more than one under this account.
Select Layout.
Find the 'Embed' HTML Code for the Video Link.
Copy the 'Embedded Code.'
Paste the 'Embedded Code' into the HTML/JavaScript Gadet Box on your Blog.
Resize the HTML Embed Code.
Save and Post to Blog.
View Blog.
Lets Get Started.....Here are the easy instructions to get a Video Link to fit within your Blog's Column.
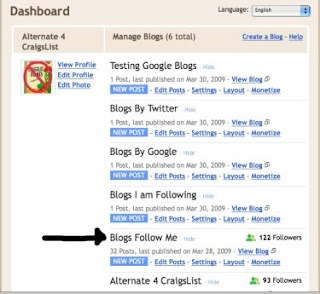
If you have multiple Blogs under one account as I do, Select the appropriate Blog you wish to work on.
I selected 'Blogs Follow Me.'
See Picture Below:

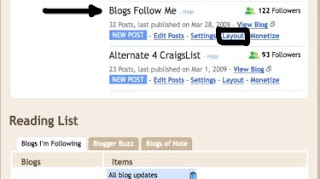
Next Click on 'Layout.'
See Picture Below:

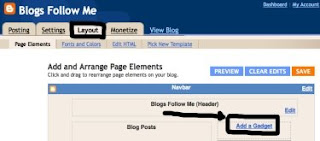
This takes you to this page.
Now Click on 'Add A Gadget.'
See Picture Below:

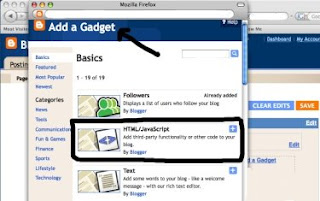
This calls up a List of Options under 'Add A Gadget.'
Click on 'HTML/JavaScript.'
See Picture Below:

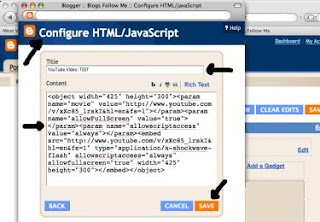
This opens up a NEW Window.
Here you Paste the Embed HTML Code from the Video Link, just like you did in Google Tip # 19.
This will place a Video Link: YouTube, LiveLeak, Google, AOL, Yahoo, etc. into your box.
The Video Link is too large to display, so it must be resized to FIT the column.
You can use a simple resize criteria of Width = 155; Height = 100. Remember you must change this in two separate places within the HTML Embed Code.
This size will fit all Video Links into Google Columns.
If you want it to be more precise, then use this math formal with a calculator:
Divide the Height and Width pixel sizes by 3.
Some Google Templates or Templates made by using Non Google Standard Templates will take larger Video Links. For these try dividing the Height and Width by 2.5
NOTE: Use whole number no fractions of a pixel.
Unfortunately this really comes down to a trial and error depending on what Blog Template you have.
Play with it and see how it fits.
You can go back and change it as needed.
Don't forget to ADD a title in the 'Title' box.
When done, don't forget to SAVE the file.
Recommended Viewing: First after saving the Video Link to your Column, select View Blog.
Again let it play all the way through with sound on.
Once done sign out of your Google Blog.
Google has now save the settings.
You should view this in more than one Web Browser.
A common mistake is that people use one Web Browser such as FireFox but items displayed within FireFox may look different in Windows Internet Explorer or iMac Apple Safari.
See Picture Below:

May You Always Have Happy Blogging....
Next Google Tip - Deleting a Video Link from your Blog.
Please share this Blog with others.
Please Follow This Blog.







No comments:
Post a Comment