I have changed and modified-
1. Name Change....
Index of Google Blogging Tips in Reverse Order (old name)
Index of Google Blogging Tips from The Blog Guy (new name)
2. Location Change....
Instead of listing the Blogging Tips on this Blog Page, I have made a LINK to The Blog Guy's Website. The Link shown below will have a detailed list of all the archived posted Blog and Website Tips, Hints, Tricks, HTML Codes, and JavaScripts.
Once at the web page, you can easily find what you're looking for, just click on the link and it will take you to the archived blog post.
3. Reason I did this -
To reduce the Blog Clutter on this Blog Page.
Please click on the LINK to go there now.....
Complete List of Archived Posted Blog Tips, Tricks, Hints, HTML Codes, and JavaScripts
Thanks for all your support.
Please FOLLOW this Blog.
Next Blogging Tip, Trick, Hint, HTML Code, and JavaScript will be posted Thursday, September 3, 2009.
Lots more great and interesting things coming for your to use.
8/30/09
Google Blogging Tip # 67: Viewing Colored Blog Templates in a White Background
Some visitors of Blogs and Websites do not like colored or dark backgrounds. This is how to 'View' this BLOG (http://blogsfollowme.blogspot.com) in a White Background.
First, if you have not downloaded Mozilla Firefox for either Windows or Apple iMAC, please do so.
Looking at the three pictures below, when you visit The Blog Guy's Blog (Blogs Follow Me at: http://blogsfollowme.blogspot.com) you will notice in FireFox one or two symbols to the right of the URL Address. One of these is the RSS Feed. As shown in the picture, click on it.

In most instances you will get two choices, as shown in this picture. Either one works. I would suggest using 'Subscribe to Blogs Follow Me - Atom' only because Google uses ATOM as an RSS Feed.
Note - You don't have to subscribe to anything or sign-up for anything to use this RSS Feed.
Please click on the LINK to go there now.....
Atom RSS Feed for Blogs Follow Me Blog

As shown in this picture, you get an RSS Feed of The Blog Guy's Blog - Blogs Follow Me.
This will always appear in a white background.
The only downside it is a summary and you still might have to use some of the main Blog Entry. But in most cases it will get you the latest Blogging or Website Trick, Hint, Tip, HTML Code, or JavaScript from The Blog Guy.
Also my Website: www.blogsfollowme.com
has only white backgrounds.
Important: Ignore the top portion where it indicates - 'Subscribe' this is not required to use the RSS Feed on FireFox within iMAC or Windows versions.

This technique will work on any Blog or Website that has an RSS Feed.
Please support my Blog, Follow Me.
Thanks for viewing, hope this Tip was helpful.
Keep on Blogging, and remember - to be Followed you have to Follow others.
First, if you have not downloaded Mozilla Firefox for either Windows or Apple iMAC, please do so.
Looking at the three pictures below, when you visit The Blog Guy's Blog (Blogs Follow Me at: http://blogsfollowme.blogspot.com) you will notice in FireFox one or two symbols to the right of the URL Address. One of these is the RSS Feed. As shown in the picture, click on it.

In most instances you will get two choices, as shown in this picture. Either one works. I would suggest using 'Subscribe to Blogs Follow Me - Atom' only because Google uses ATOM as an RSS Feed.
Note - You don't have to subscribe to anything or sign-up for anything to use this RSS Feed.
Please click on the LINK to go there now.....
Atom RSS Feed for Blogs Follow Me Blog

As shown in this picture, you get an RSS Feed of The Blog Guy's Blog - Blogs Follow Me.
This will always appear in a white background.
The only downside it is a summary and you still might have to use some of the main Blog Entry. But in most cases it will get you the latest Blogging or Website Trick, Hint, Tip, HTML Code, or JavaScript from The Blog Guy.
Also my Website: www.blogsfollowme.com
has only white backgrounds.
Important: Ignore the top portion where it indicates - 'Subscribe' this is not required to use the RSS Feed on FireFox within iMAC or Windows versions.

This technique will work on any Blog or Website that has an RSS Feed.
Please support my Blog, Follow Me.
Thanks for viewing, hope this Tip was helpful.
Keep on Blogging, and remember - to be Followed you have to Follow others.
8/29/09
Google Blogging Tip # 66: HTML Trick for Blogs and Websites
8/24/09
Google Blogging Tip # 65: Creating and Adding Backlinks, Part 3
This is Part 3, BackLinks
Several people emailed saying that it was difficult to copy The Blog Guy's list of backlinks from a Blog Post, and that once copied it resulted in a 'Non Clickable Link.'
Sometimes depending on your Browser Posts can be difficult to copy.
I apologize for this inconvenience, so I have a made a Copy and Paste file easy to use.
Please go to The Blog Guy's Website LINK below and select whether you want a List of Clickable BackLinks -or- just a list of Backlinks.
---->Remember to ADD your site as a 'backlink'to the bottom, then Post the entire LIST of 'Backlinks' to your Blog or Web Page.
The Blog Guy's List of Backlinks
Also asked was how should it look after being posted to a Web Page versus a Blog. I created a separate Web Page just for my 'BackLinks' so I can add to them any time.
Click here to visit The Blog Guy's Website BackLinks...
My Clickabe List of Backlinks
Several people emailed saying that it was difficult to copy The Blog Guy's list of backlinks from a Blog Post, and that once copied it resulted in a 'Non Clickable Link.'
Sometimes depending on your Browser Posts can be difficult to copy.
I apologize for this inconvenience, so I have a made a Copy and Paste file easy to use.
Please go to The Blog Guy's Website LINK below and select whether you want a List of Clickable BackLinks -or- just a list of Backlinks.
---->Remember to ADD your site as a 'backlink'to the bottom, then Post the entire LIST of 'Backlinks' to your Blog or Web Page.
Also asked was how should it look after being posted to a Web Page versus a Blog. I created a separate Web Page just for my 'BackLinks' so I can add to them any time.
Click here to visit The Blog Guy's Website BackLinks...
8/23/09
Latest Question about Google Blogging Issues:
Q) Can you change the Copy code portion in your Blogging Tip # 53, the code is too difficult to read?
A) Corrected. Sorry for this, and thanks for reminding me. There is now a LINK for both methods at The Blog Guy's Website. Click on the Link you need and the code is their, copy and paste it into your Blog or Web Page. There will be no problem reading it now.
Reference: Google Blogging Tip # 53: HTML Codes for Blogs and Websites, Highlighting Text and Links, originally posted June 29, 2009, updated and corrected August 23, 2009.
Email Inquires: 1
Got a question about your Google Blog, email me at:
alternate4craigslist@yahoo.com
A) Corrected. Sorry for this, and thanks for reminding me. There is now a LINK for both methods at The Blog Guy's Website. Click on the Link you need and the code is their, copy and paste it into your Blog or Web Page. There will be no problem reading it now.
Reference: Google Blogging Tip # 53: HTML Codes for Blogs and Websites, Highlighting Text and Links, originally posted June 29, 2009, updated and corrected August 23, 2009.
Email Inquires: 1
Got a question about your Google Blog, email me at:
alternate4craigslist@yahoo.com
8/22/09
Google Blogging Tip # 64: Creating and Adding Backlinks, Part 2
This is Part 2 of 'Backlinks.'
As a quick reminder - 'Backlinks display other Web Pages, Websites, and Blogs that LINK to your Posts.
By now you should have modified your Google Blog Settings to accept 'Backlinks.' If you have not, go to Google Blogging Tip # 62 and complete that task now.
Why are we doing this?
Google Search Engine changes it's criteria on a regular basis for listing and ranking Websites, Web Pages, and Blogs. Recently it is believed by most Internet Gurus that Google is placing emphasis on 'Backlinks.'
Whether this is true or not, doesn't matter. Most Search Engines now use 'backlinks' as a measure of importance for listings and rankings.
The more backlinks you have within your Blog or Site the better.
So here is a good way to get BACKLINKS on your Blog.
Simply COPY and PASTE the following Backlinks onto your Site or Blog. Then add to the list your own 'backlinks.'
I have all ready added key LINKS of importance for search engines to recognize. All you have to do is ADD your 'backlinks' list and post it to your Blog or site. If you know anyone who has a Blog or website email your Post Link or Blog URL and ask them to ADD their site to the list. Please keep the existing LIST in tact and add to itt, that's what makes the backlinks work.
Yes this is like a Chain Letter you get in email, except this really works and is truly beneficial.
Lets start with my BackLink List, please ADD to it and keep it going.....(Copy and Paste to your Blog or Website):
Blogs Follow Me
The Blog Guy's Website Home Page
Free Flash File Storage
Free Midi Sound File Storage
Free WAV File Storage
Free Animation File Storage
Blog Guy's Google Friends Connect
Blogs by Twitter
Testing Google Blogs
Best Blog Award
HTML Color Chart
How is Google Doing, Take the Survey
Rate a Blog
Blogs by Google
Mr. Blog
Blog Guy's Twitter Page
Rants and Raves Forum
Blogs I am Following
Free Adult Animation File Storage
Blogs Follow Me Part 2
Submit Your Blog or Website to Bing Search Engine
Submit Your Blog or Website to Google Search Engine
Submit Your Blog or Website to Yahoo Search Engine
Blogger Buzz
YouTube Blog
Get a Free Google Blog
Get Google Friends Connect for Your Site
Google Search
Do You Yahoo
MSN Live Search
LiveLeak Videos
Download FireFox for Free
To create a 'Clickable' Backlink, use the following HTML Code for each Backlink you wish to ADD to the list.
Just replace the URL in RED with your complete URL.
Give it whatever 'Title' you wish, by changing the BLUE portion shown in the picture below:

Important Notes for Google Blog Users:
1/ It is not necessary that your backlink has a clickable URL, this doesn't matter to Search Engines, but it makes a LINK to your site or blog easier for visitors.
2/ You can simply add your BACKLINKS as a regular Post.
See an example at: Testing Google Blogs-
Testing Google Blogs
3/ You can add your Backlinks as a Google Gadget by going to Layout, Gadgets, Text, Copy and Paste, give it a title - My Backlinks, save and view Blog. This will place your backlinks on your sidebar (column).
See an example at: Blogs by Google-
Blogs by Google
As a quick reminder - 'Backlinks display other Web Pages, Websites, and Blogs that LINK to your Posts.
By now you should have modified your Google Blog Settings to accept 'Backlinks.' If you have not, go to Google Blogging Tip # 62 and complete that task now.
Why are we doing this?
Google Search Engine changes it's criteria on a regular basis for listing and ranking Websites, Web Pages, and Blogs. Recently it is believed by most Internet Gurus that Google is placing emphasis on 'Backlinks.'
Whether this is true or not, doesn't matter. Most Search Engines now use 'backlinks' as a measure of importance for listings and rankings.
The more backlinks you have within your Blog or Site the better.
So here is a good way to get BACKLINKS on your Blog.
Simply COPY and PASTE the following Backlinks onto your Site or Blog. Then add to the list your own 'backlinks.'
I have all ready added key LINKS of importance for search engines to recognize. All you have to do is ADD your 'backlinks' list and post it to your Blog or site. If you know anyone who has a Blog or website email your Post Link or Blog URL and ask them to ADD their site to the list. Please keep the existing LIST in tact and add to itt, that's what makes the backlinks work.
Yes this is like a Chain Letter you get in email, except this really works and is truly beneficial.
Lets start with my BackLink List, please ADD to it and keep it going.....(Copy and Paste to your Blog or Website):
Blogs Follow Me
The Blog Guy's Website Home Page
Free Flash File Storage
Free Midi Sound File Storage
Free WAV File Storage
Free Animation File Storage
Blog Guy's Google Friends Connect
Blogs by Twitter
Testing Google Blogs
Best Blog Award
HTML Color Chart
How is Google Doing, Take the Survey
Rate a Blog
Blogs by Google
Mr. Blog
Blog Guy's Twitter Page
Rants and Raves Forum
Blogs I am Following
Free Adult Animation File Storage
Blogs Follow Me Part 2
Submit Your Blog or Website to Bing Search Engine
Submit Your Blog or Website to Google Search Engine
Submit Your Blog or Website to Yahoo Search Engine
Blogger Buzz
YouTube Blog
Get a Free Google Blog
Get Google Friends Connect for Your Site
Google Search
Do You Yahoo
MSN Live Search
LiveLeak Videos
Download FireFox for Free
To create a 'Clickable' Backlink, use the following HTML Code for each Backlink you wish to ADD to the list.
Just replace the URL in RED with your complete URL.
Give it whatever 'Title' you wish, by changing the BLUE portion shown in the picture below:

Important Notes for Google Blog Users:
1/ It is not necessary that your backlink has a clickable URL, this doesn't matter to Search Engines, but it makes a LINK to your site or blog easier for visitors.
2/ You can simply add your BACKLINKS as a regular Post.
See an example at: Testing Google Blogs-
Testing Google Blogs
3/ You can add your Backlinks as a Google Gadget by going to Layout, Gadgets, Text, Copy and Paste, give it a title - My Backlinks, save and view Blog. This will place your backlinks on your sidebar (column).
See an example at: Blogs by Google-
Blogs by Google
8/20/09
Google Blogging Tip # 63: Another Version of Google Translator, Setting Up Your Gadgets, Part 25
This 'Gadget' ADDS another Language Translator (converter) to your Blog.
I got several email asking if the Language Translator that uses 'Vertical Flags' could be Horizontal?
It can but not with the Text Language included, it just has the Flags, that is why I did not include it the first time.
Remember, this is a short version, it coverts only the main Languages in world. It is highly rated by language experts who claim it is the closest translator (language converter with the least number of errors).
Steps:
1. Copy the complete CODE in the box, found on my web page link below.
2. Sign-in to your Blog.
3. Select 'Layouts.'
4. Select 'Gadgets.'
5. Select 'HTML / JavaScript' or 'Bottom Gadget'.
6. Paste complete code.
7. Save, View Blog, Test, make changes as desired.
Horizontal Flag Translator
Please go to The Blog Guy's Web Page Link, Copy and Paste the Code: Please Click on the LINK-
Translator with Horizontal Flags
This widget is distributed freely. Feel free to use it, change it to meet your needs, etc. Height and width attributes are included for all images.
BETA Versions, some errors may occur, please contact me if you have a problem. This is my third update!
Reminder: TEST ALL the Languages to make sure they work.
It should look like this when you are done ....
Click on the Link:
Blogs by Google
Update: I am still testing the Google Friends Connect, there are two distinct types. More on this later.
More Gadgets, tomorrow.
Happy Blogging.
Please report any downed LINKS or removed Pages (Blogs or websites).
Please follow this Blog, Blogs Follow Me, and tell your friends.
Thanks for your support.
IMPORTANT: I have redone Google Blogging Tip # 48, Vertical Flag Translator. It works fine. If you were having a problem with the Flags not appearing, go to Google Blogging Tip # 48 and get the NEW Code.
I got several email asking if the Language Translator that uses 'Vertical Flags' could be Horizontal?
It can but not with the Text Language included, it just has the Flags, that is why I did not include it the first time.
Remember, this is a short version, it coverts only the main Languages in world. It is highly rated by language experts who claim it is the closest translator (language converter with the least number of errors).
Steps:
1. Copy the complete CODE in the box, found on my web page link below.
2. Sign-in to your Blog.
3. Select 'Layouts.'
4. Select 'Gadgets.'
5. Select 'HTML / JavaScript' or 'Bottom Gadget'.
6. Paste complete code.
7. Save, View Blog, Test, make changes as desired.
Please go to The Blog Guy's Web Page Link, Copy and Paste the Code: Please Click on the LINK-
Translator with Horizontal Flags
This widget is distributed freely. Feel free to use it, change it to meet your needs, etc. Height and width attributes are included for all images.
BETA Versions, some errors may occur, please contact me if you have a problem. This is my third update!
Reminder: TEST ALL the Languages to make sure they work.
It should look like this when you are done ....
Click on the Link:
Blogs by Google
Update: I am still testing the Google Friends Connect, there are two distinct types. More on this later.
More Gadgets, tomorrow.
Happy Blogging.
Please report any downed LINKS or removed Pages (Blogs or websites).
Please follow this Blog, Blogs Follow Me, and tell your friends.
Thanks for your support.
IMPORTANT: I have redone Google Blogging Tip # 48, Vertical Flag Translator. It works fine. If you were having a problem with the Flags not appearing, go to Google Blogging Tip # 48 and get the NEW Code.
8/18/09
Google Blogging Tip # 62: Creating and Adding Backlinks, Part 1
Important Blogger Tip: Adding 'Backlinks.'
First what are 'backlinks' and why are they important-
BackLinks are incoming LINKS to a Blog, Website or Web Page. In search engine optimization (SEO), the number of backlinks is one indication of the popularity or importance of that Blog, Website or Web Page (although other measures, such as PageRank, are likely to be more important). Outside of SEO, the backlinks of any site (Blog, Website or Web Page) may be of significant personal, cultural or semantic interest: they indicate who is paying attention to that page.
In basic link terminology, a backlink is any link received by a web node (Blog; Web Page; Directory; Website; or Domain) from another web node. Backlinks are also known as incoming links, inbound links, inlinks, and inward links.
How do I ADD a 'backlink' to my Google Blog?
1. Sign-in to your Google blogspot Blog.
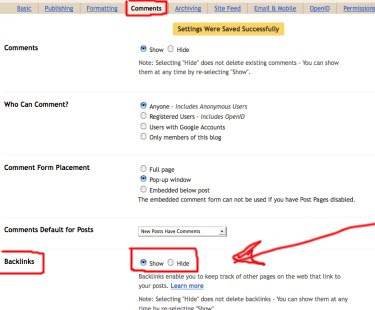
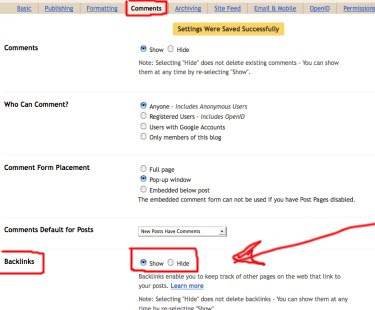
2. Select 'Settings.'
3. Select 'Comments.'
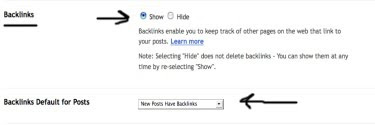
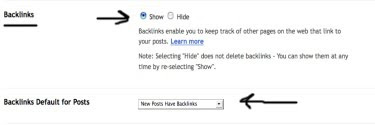
4. Page down till you find 'Backlinks'
5. Select 'Show.'
6. Next, Select 'Backlinks For Default Post', make sure 'New Post Have Backlinks' is selected.
7. Go to bottom of page, 'Save.'
8. View Blog .... under all your POSTS you should have where comments are -
'LINKS TO THIS POST.'
See Pictures Below for additional help and clarification.



This is only Part 1, please ADD this to your Blog asap, so you will be ready to do Part 2.
First what are 'backlinks' and why are they important-
BackLinks are incoming LINKS to a Blog, Website or Web Page. In search engine optimization (SEO), the number of backlinks is one indication of the popularity or importance of that Blog, Website or Web Page (although other measures, such as PageRank, are likely to be more important). Outside of SEO, the backlinks of any site (Blog, Website or Web Page) may be of significant personal, cultural or semantic interest: they indicate who is paying attention to that page.
In basic link terminology, a backlink is any link received by a web node (Blog; Web Page; Directory; Website; or Domain) from another web node. Backlinks are also known as incoming links, inbound links, inlinks, and inward links.
How do I ADD a 'backlink' to my Google Blog?
1. Sign-in to your Google blogspot Blog.
2. Select 'Settings.'
3. Select 'Comments.'
4. Page down till you find 'Backlinks'
5. Select 'Show.'
6. Next, Select 'Backlinks For Default Post', make sure 'New Post Have Backlinks' is selected.
7. Go to bottom of page, 'Save.'
8. View Blog .... under all your POSTS you should have where comments are -
'LINKS TO THIS POST.'
See Pictures Below for additional help and clarification.



This is only Part 1, please ADD this to your Blog asap, so you will be ready to do Part 2.
8/16/09
Google Blogging Tip # 61: HTML Code for Redirecting a Blog or Website
Q-1) How can I get my Website Page to 'Redirect' to my Blog?
Q-2) How can you use a Google Blog to forward it to a Website?
A) The answer to both questions is the same. Forwarding means to Re-Direct a 'Page' to another location.
Email Inquiries: 13
Websites and Web Pages are the same. They are the easiest to do. The HTML Code is simply and works. The problem with Blogs and Social Networking Sites is you may not have access to change the HTML Coding. If there is no access you cannot do it. Google, however, allows their users to modify their HTML Coding.
Please go to The Blog Guy's Website Page to obtain the HTML Codes. Simply Copy and Paste the codes as instructed. There is a TEST so you can see how the Redirect (forwarding) works.
Click on the LINK, to get the code:
HTML Coding for Redirecting A Website or Blog
To Redirect a Google Blog to another Blog Location, Website, or Web Page, follow these instruction:
1. Sign in to your Blog
2. Go to Layout
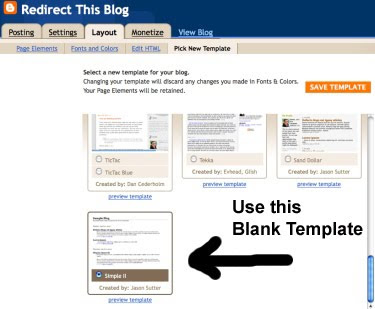
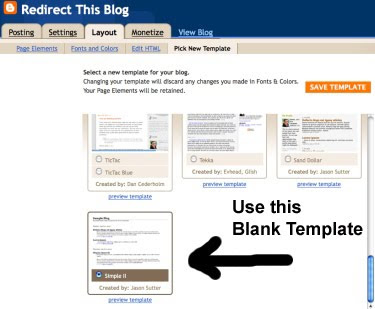
3. Select 'Change' Templates.
4. Select the Blank Template, see picture below.
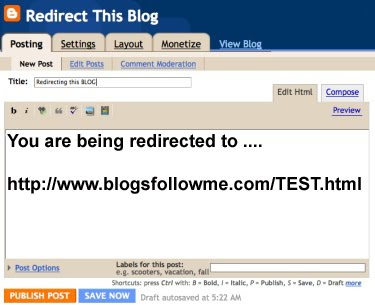
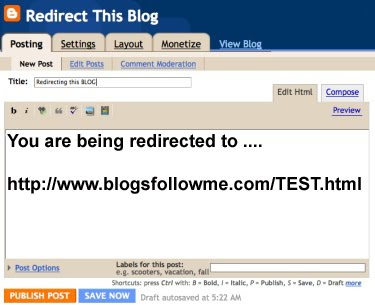
5. Go to 'Posting.'
6. Place a Title in the NEW Post, I suggest ...
Redirecting this BLOG
7. In the Post block - Put the TEXT ....
Line 1-You Are Being Redirected to:
Line 2-Complete URL Address (this is where the Blog is being sent to). Save, Publish, and View. See Picture Below.
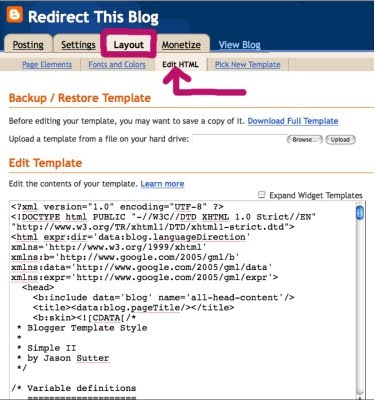
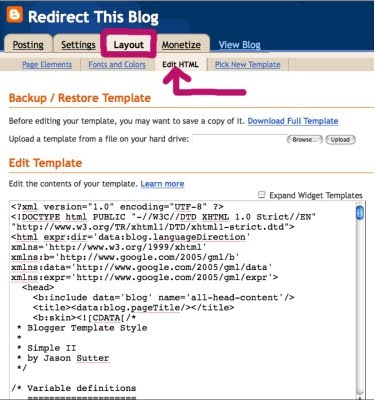
8. Now go back to 'Layout.'
9. Select 'Edit HTML.'
10. Find the word /HEAD - just above that line put the first part of the HTML Code found on my web page link.
Important: Do Not Change or Delete anything from HEAD to /HEAD, only ADD the first part of the code. See Picture Below.
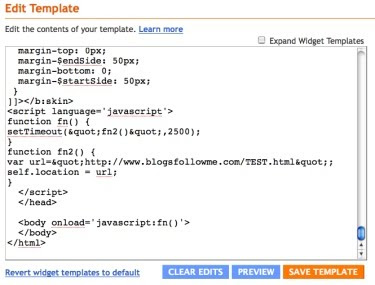
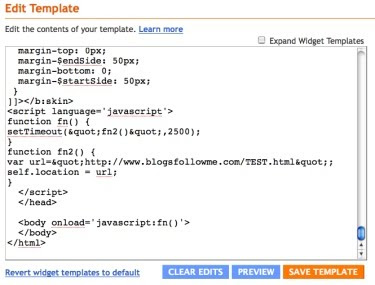
11. Now everything starting with and including the word BODY, delete down to /BODY and just above /BODY add the second part of the HTML Code from my Web Page Link. Save HTML Settings. See Picture Below.
12. View Blog, it should automatically Forward (REDIRECT) to the Site you chose.




IMPORTANT: When you Copy and Paste the Code, whether it be for a Website, Web Page, or Blog you must change the URL Address (location).
It is currently set to:
http://www.blogsfollowme.com/TEST.html
Change this to whatever site or blog you want. Remember to use the full URL Address.
A Personal Note: Most mistakes are made in typing. So be careful when typing your URL Address.
Yes, there are lots more Hints, Tips, and Tricks plus HTML Codes and JavaScripts coming for your Blog and Website.
Happy Blogging.
Please support this Blog, Follow me.
You can also follow my website, The Blog Guy.
I have two variations of Google Friends Connect on my Web Pages, more on this later!
Q-2) How can you use a Google Blog to forward it to a Website?
A) The answer to both questions is the same. Forwarding means to Re-Direct a 'Page' to another location.
Email Inquiries: 13
Websites and Web Pages are the same. They are the easiest to do. The HTML Code is simply and works. The problem with Blogs and Social Networking Sites is you may not have access to change the HTML Coding. If there is no access you cannot do it. Google, however, allows their users to modify their HTML Coding.
Please go to The Blog Guy's Website Page to obtain the HTML Codes. Simply Copy and Paste the codes as instructed. There is a TEST so you can see how the Redirect (forwarding) works.
Click on the LINK, to get the code:
HTML Coding for Redirecting A Website or Blog
To Redirect a Google Blog to another Blog Location, Website, or Web Page, follow these instruction:
1. Sign in to your Blog
2. Go to Layout
3. Select 'Change' Templates.
4. Select the Blank Template, see picture below.
5. Go to 'Posting.'
6. Place a Title in the NEW Post, I suggest ...
Redirecting this BLOG
7. In the Post block - Put the TEXT ....
Line 1-You Are Being Redirected to:
Line 2-Complete URL Address (this is where the Blog is being sent to). Save, Publish, and View. See Picture Below.
8. Now go back to 'Layout.'
9. Select 'Edit HTML.'
10. Find the word /HEAD - just above that line put the first part of the HTML Code found on my web page link.
Important: Do Not Change or Delete anything from HEAD to /HEAD, only ADD the first part of the code. See Picture Below.
11. Now everything starting with and including the word BODY, delete down to /BODY and just above /BODY add the second part of the HTML Code from my Web Page Link. Save HTML Settings. See Picture Below.
12. View Blog, it should automatically Forward (REDIRECT) to the Site you chose.




IMPORTANT: When you Copy and Paste the Code, whether it be for a Website, Web Page, or Blog you must change the URL Address (location).
It is currently set to:
http://www.blogsfollowme.com/TEST.html
Change this to whatever site or blog you want. Remember to use the full URL Address.
A Personal Note: Most mistakes are made in typing. So be careful when typing your URL Address.
Yes, there are lots more Hints, Tips, and Tricks plus HTML Codes and JavaScripts coming for your Blog and Website.
Happy Blogging.
Please support this Blog, Follow me.
You can also follow my website, The Blog Guy.
I have two variations of Google Friends Connect on my Web Pages, more on this later!
Labels:
Email Q_n_A,
Google Blogging Tips,
HTML Codes
8/12/09
Imortnat Notice: New Blog Update
Four Announcements...
1) - I have now gotten through ALL the LINKS, and they have been added to a Blog Roll by Category.
2) - Also if your Blog has moved, I have kept the old one and added the new Blog both to my LINKS and to the appropriate Blog Rolls. Please check your Blog to see that it is....
Listed as a LINK
Listed in one of the Blog Rolls
----> If you wish to change your BLOG Roll Category, please email me with the complete URL Address, the category it is currently in, and the New Category you want to see it in.
----> Also, if you have added a NEW Blog to your Profile Listing, please tell me, so the new Blog can be added to the Links and a Blog Roll.
----> I have also added all the NEW Followers, so if I missed anyone, I apologize, please let me know and I will add it.
3) - Next Posting: Sunday, August 16, 2009.
I will post more Google Blogging Tips, Tricks, Hints, HTML Codes, and JavaScripts for your Blogs and Websites.
4) If you have a question about Blogging or Website Development, share it, send me an Email, and I will post the question and answer.
Email me at:
alternate4craigslist@yahoo.com
Remember, to check out my Website....
The Blog Guy
Happy Blogging.
1) - I have now gotten through ALL the LINKS, and they have been added to a Blog Roll by Category.
2) - Also if your Blog has moved, I have kept the old one and added the new Blog both to my LINKS and to the appropriate Blog Rolls. Please check your Blog to see that it is....
Listed as a LINK
Listed in one of the Blog Rolls
----> If you wish to change your BLOG Roll Category, please email me with the complete URL Address, the category it is currently in, and the New Category you want to see it in.
----> Also, if you have added a NEW Blog to your Profile Listing, please tell me, so the new Blog can be added to the Links and a Blog Roll.
----> I have also added all the NEW Followers, so if I missed anyone, I apologize, please let me know and I will add it.
3) - Next Posting: Sunday, August 16, 2009.
I will post more Google Blogging Tips, Tricks, Hints, HTML Codes, and JavaScripts for your Blogs and Websites.
4) If you have a question about Blogging or Website Development, share it, send me an Email, and I will post the question and answer.
Email me at:
alternate4craigslist@yahoo.com
Remember, to check out my Website....
The Blog Guy
Happy Blogging.
8/10/09
Google Blogging Tip # 60: New HTML Code for Blogs and Websites
ADDING 'Blinking Text' to your Blog or Web Page.
Q/ - I noticed on your Blog that some of the TEXT Lines where blinking. How do I add this feature?
A/ - Simple, the HTML Code is in the picture below...
Important Notation: This feature WILL WORK only in Firefox for Windows; Firefox for iMAC (Apple); and Windows XP.
It will NOT work in iMAC (Apple Safari); or Windows Vista.
However, where it does not work it simply appears as plain TEXT. So there is no harm in using the simple HTML Coding feature.
Email Inquiries: 3

Here is an example of how it looks:
Remember, to be followed you have to follow others.
Also, don't forget I offer FREE Web Storage for your files at my website for:
FLASH (.swf) Files
Animation (.gif) Files
Midi (.mid) Music Files
WAV (.wav) Sound and Music Files
Q/ - I noticed on your Blog that some of the TEXT Lines where blinking. How do I add this feature?
A/ - Simple, the HTML Code is in the picture below...
Important Notation: This feature WILL WORK only in Firefox for Windows; Firefox for iMAC (Apple); and Windows XP.
It will NOT work in iMAC (Apple Safari); or Windows Vista.
However, where it does not work it simply appears as plain TEXT. So there is no harm in using the simple HTML Coding feature.
Email Inquiries: 3

Here is an example of how it looks:
Remember, to be followed you have to follow others.
Also, don't forget I offer FREE Web Storage for your files at my website for:
FLASH (.swf) Files
Animation (.gif) Files
Midi (.mid) Music Files
WAV (.wav) Sound and Music Files
Labels:
Email Q_n_A,
Google Blogging Tips,
HTML Codes
8/6/09
Google Blogging Tip # 59: Adding Sound to Your Google Profile
How to ADD a 'Sound File Clip' to Your Profile:
Steps:
1. Find a WAV (.wav) File Sound Clip you want to use.
2. You will need a source, if you do not a have a sound file storage source, you can upload your WAV File for FREE to The Blog Guy's Website by attaching the WAV (.wav) file to your email and sending it to me. Email your sound clip file to:
alternate4craigslist@yahoo.com
3. Sign-in to your Blog. You are at the 'Dashboard.
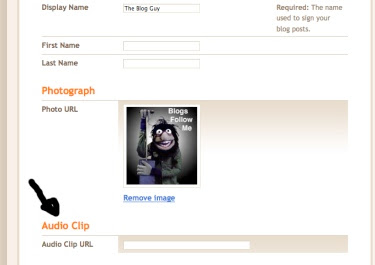
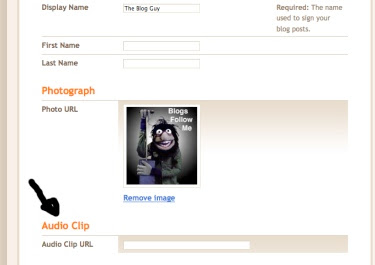
4. Select 'Edit Profile.'
5. Go to the line: Audio Clip URL - type in the complete URL Address. If you are using The Blog Guy's Storage the URL will look something like this:
http://www.blogsfollowme.com/dreams
6. Select 'Save' at the bottom of the page.
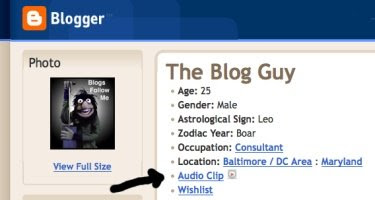
8. Go To: View Profile.
9. Turn up your speaker volume.
10. Click on 'Audio Clip.'
Note: You can change the sound file clip anytime you wish.
The Pictures below show the sequence to load and view an 'Audio Clip' placed in your Blog Profile.
I have added one to this 'BLOG.' To listen to my audio clip, simply click on my Profile on this Blog Page, then click on 'Play Audio Clip.'



For FREE Public WAV File Sound Clips submitted by users, please go to:
Free WAV File Storage Here
Happy Blogging.
Please support this Blog, follow me.
Steps:
1. Find a WAV (.wav) File Sound Clip you want to use.
2. You will need a source, if you do not a have a sound file storage source, you can upload your WAV File for FREE to The Blog Guy's Website by attaching the WAV (.wav) file to your email and sending it to me. Email your sound clip file to:
alternate4craigslist@yahoo.com
3. Sign-in to your Blog. You are at the 'Dashboard.
4. Select 'Edit Profile.'
5. Go to the line: Audio Clip URL - type in the complete URL Address. If you are using The Blog Guy's Storage the URL will look something like this:
http://www.blogsfollowme.com/dreams
6. Select 'Save' at the bottom of the page.
8. Go To: View Profile.
9. Turn up your speaker volume.
10. Click on 'Audio Clip.'
Note: You can change the sound file clip anytime you wish.
The Pictures below show the sequence to load and view an 'Audio Clip' placed in your Blog Profile.
I have added one to this 'BLOG.' To listen to my audio clip, simply click on my Profile on this Blog Page, then click on 'Play Audio Clip.'



For FREE Public WAV File Sound Clips submitted by users, please go to:
Free WAV File Storage Here
Happy Blogging.
Please support this Blog, follow me.
8/2/09
New Email Questions:
There are two NEW email questions that are related. Here are the answers:
Q-1) In using the Multi-Sound / Music Jukebox Player that plays WAV; Midi: and mp3 Files, can more than THREE Files be used, i.e. can I add more songs?
Email Inquires: 4
A-1) YES.
All you have to do is ADD more Lines for additional songs or sounds. See the picture below:

Q-2) On using The Blog Guy's FREE File Storage, I noticed there is no place to sign-up, how do I use this feature?
Email Inquires: 3
A-2) The File Storage is totally FREE. It requires NO sign-up, or signing in. There are No Fees or any hassle. You just send your file: WAV (.wav); Midi (.mid); Flash (.swf). or Animation (.gif) to The Blog Guy via EMAIL and wait for me to post it on the appropriate page. Then you grab the file, which includes the URL Address and paste it to your site or music player.
To have your file (.wav); (.mid); (.swf); (.gif) uploaded for FREE Storage simply attach it to your email, and email it to me at:
alternate4craigslist@yahoo.com
Here are the RULES for posting Free Files to the Blog Guy's Website Storage:
File Storage:
1) The Site is 100 percent FREE.
2) You agree that the Files submitted are NOT copyrighted or the property of another party.
3) I am NOT responsible for any files submitted. That the File will be reviewed before loading to the site. The review is for size, or that it does not contain materials that maybe unlawful.
4) All Files can be removed without notice for any reason.
5) By submitting a File, you relinquish all private rights of use, and the file shall become public property of anyone visiting or using this site and may be used for public purposes on another Blog or Website without your permission.
6) That an Index of all Files will be posted with a picture and link to this website for public use.
7) Once reviewed, the File, by type, will appear on a List.
8) To SUBMIT a File, please email the file as an 'Attachment' to:
alternate4craigslist@yahoo.com
9) Please allow up to 72-hours for your File(s) to be Uploaded and appear for use on your Blog or Website.
10) Please see the appropriate Blog Guy's web page to retrieve your file. Files are uploaded and stored by type:
WAV (.wav); Midi (.mid); Flash (.swf). or Animation (.gif)
11) You can submit multiple files and types at one time -or- you may submit as often as you like, there are no limits.
---> Thanks for all those who have submitted FILES so far for Free Storage. They are available now!
Thanks for your support.
Hope everyone is having a good weekend.
Remember to get Followed, you have to Follow others.
Please FOLLOW this Blog, or use my Google Friends Connect on my website.
More Blog and Website Tricks, Tips, Hints, HTML Codes, and JavaScripts coming.
Q-1) In using the Multi-Sound / Music Jukebox Player that plays WAV; Midi: and mp3 Files, can more than THREE Files be used, i.e. can I add more songs?
Email Inquires: 4
A-1) YES.
All you have to do is ADD more Lines for additional songs or sounds. See the picture below:

Q-2) On using The Blog Guy's FREE File Storage, I noticed there is no place to sign-up, how do I use this feature?
Email Inquires: 3
A-2) The File Storage is totally FREE. It requires NO sign-up, or signing in. There are No Fees or any hassle. You just send your file: WAV (.wav); Midi (.mid); Flash (.swf). or Animation (.gif) to The Blog Guy via EMAIL and wait for me to post it on the appropriate page. Then you grab the file, which includes the URL Address and paste it to your site or music player.
To have your file (.wav); (.mid); (.swf); (.gif) uploaded for FREE Storage simply attach it to your email, and email it to me at:
alternate4craigslist@yahoo.com
Here are the RULES for posting Free Files to the Blog Guy's Website Storage:
File Storage:
1) The Site is 100 percent FREE.
2) You agree that the Files submitted are NOT copyrighted or the property of another party.
3) I am NOT responsible for any files submitted. That the File will be reviewed before loading to the site. The review is for size, or that it does not contain materials that maybe unlawful.
4) All Files can be removed without notice for any reason.
5) By submitting a File, you relinquish all private rights of use, and the file shall become public property of anyone visiting or using this site and may be used for public purposes on another Blog or Website without your permission.
6) That an Index of all Files will be posted with a picture and link to this website for public use.
7) Once reviewed, the File, by type, will appear on a List.
8) To SUBMIT a File, please email the file as an 'Attachment' to:
alternate4craigslist@yahoo.com
9) Please allow up to 72-hours for your File(s) to be Uploaded and appear for use on your Blog or Website.
10) Please see the appropriate Blog Guy's web page to retrieve your file. Files are uploaded and stored by type:
WAV (.wav); Midi (.mid); Flash (.swf). or Animation (.gif)
11) You can submit multiple files and types at one time -or- you may submit as often as you like, there are no limits.
---> Thanks for all those who have submitted FILES so far for Free Storage. They are available now!
Thanks for your support.
Hope everyone is having a good weekend.
Remember to get Followed, you have to Follow others.
Please FOLLOW this Blog, or use my Google Friends Connect on my website.
More Blog and Website Tricks, Tips, Hints, HTML Codes, and JavaScripts coming.
Labels:
Email Q_n_A,
Free Stuff from The Blog Guy,
Music
Subscribe to:
Comments (Atom)







