---> This HTML Code has been updated and Modified for easier use. Updated on Sunday, August 23, 2009.
The coding is simple, the trick is selecting the color for the background and text to make it appear correctly.
Highlighting Text and Links....
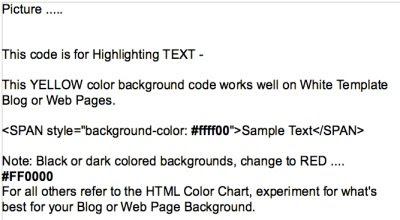
Method # 1: Highlighting Text
Copy and paste the code into the HTML portion of your Blog or Web Page where you would like the highlighted TEXT to appear-
Go to The Blog Guy's Website Link to get the HTML Code, click on the LINK:
Highlighting TEXT
For an example of how this works-
Click on the URL LINK ....
'Testing Google Blogs'
http://www.testinggoogleblogs.blogspot.com/
I have included TWO Samples: First one with a RED Background and WHITE Letters, good for dark colored template backgrounds; and Second, one with YELLOW Background and BLACK Letters, typically used on Websites or Blogs with white backgrounds.
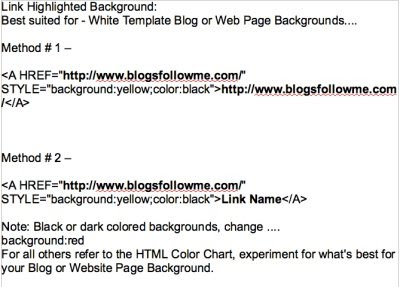
Method # 2: Highlighting a Link
Copy and paste the code into the HTML portion of your Blog or Web Page where you would like the highlighted LINK to appear-
Go to The Blog Guy's Website Link to get the HTML Code, click on the LINK:
Highlighting a LINK
Link Highlighted Background:
Best suited for - White Template Blog or Web Page Backgrounds....
Here's How Method # 1 Looks (on either a white or black background, if your want to change the color schemes, use the HTML Color Attribute Chart below) –
http://www.blogsfollowme.com/
Method # 2 – works with White or Black Backgrounds.
Link Name
Note: Black or dark colored backgrounds, you may want to change ....
background:red
For all others refer to the HTML Color Chart, experiment for what's best for your Blog or Website Page Background.
These Two PICTURES may offer further help.....


HTML Color Chart for Blogs and Websites.
Please Click on the LINK -
http://www.colorchart4html.blogspot.com/







No comments:
Post a Comment