Steps:
1. Recommend you find the HTML / JavaScript Code you want, copy and paste it into a word type file, or create it first in your word file.
2. Sign-in to your Blog.
3. Select 'Layout.'
4. Select 'Gadgets.'
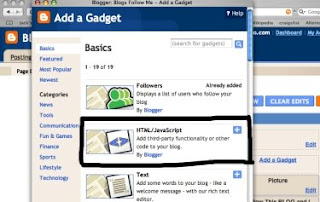
5. Select 'HTML / JavaScript.'
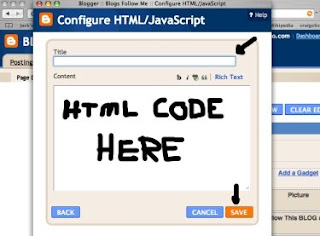
6. 'Copy and Paste' your HTML Code.
7. Give your HTML Code a 'Title' - This will appear on your Blog in the sidebar (column) above the coded item you paste.
8. 'Save' your work (file).
9. 'View the Blog.'
Select 'Layout'
Click on 'Gadgets'
Select 'HTML / JavaScript'
See Picture Below:

You get a new pop-up window.
See Picture Below:

Give your work a title (recommended for most items).
Copy the 'HTML / JavaScript' from your word program and paste it into the text block.
Save your work.
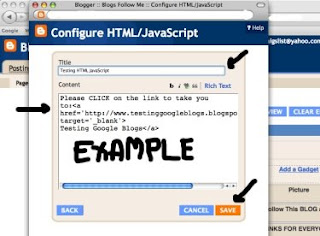
View the Blog to see if the HTML Coding is working properly.
Note: A common error in HTML / JavaScript Programming is to assume the code works.
Always check it.
See Picture Below:

Happy Blogging to one and all.
Yes, more on Google Gadget Tips are coming.
In response to many emails, I will be covering some HTML / JavaScript Programing Features for Blogs.
Please be patient, we will get to most everything.
Remember, please report broken or down Links including Blogs that have been removed or the name has changed. Please email me at:
alternate4craigslist@yahoo.com







No comments:
Post a Comment