Steps:
1. Sign-in to your Blog.
2. Select 'Layouts.'
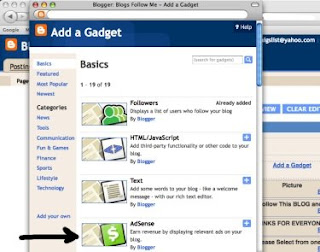
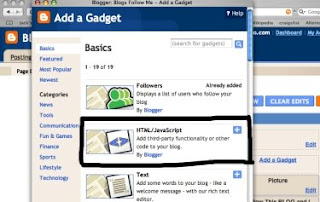
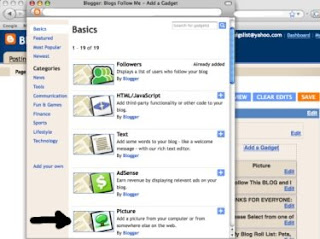
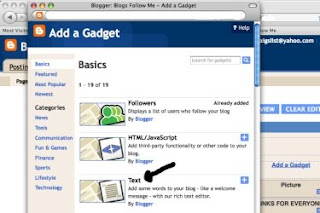
3. Select 'Gadgets.'
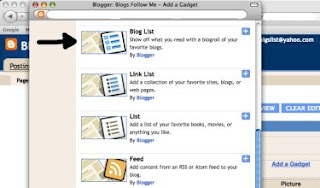
4. Select 'Blog List.'
5. Complete all the required items.
6. Using a different Browser, open the Blog or Website you want to List and copy the complete URL Address.
7. Paste the URL Address where indicated.
8. View Blog, make changes as desired.
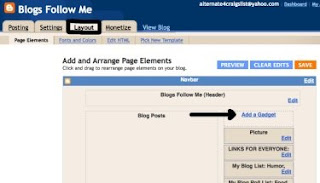
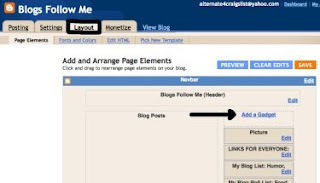
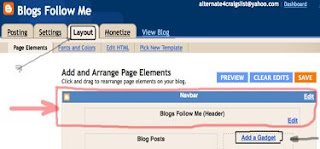
Select 'Layout'
Click on 'Gadgets'
Select 'Blog List'
See Picture Below:

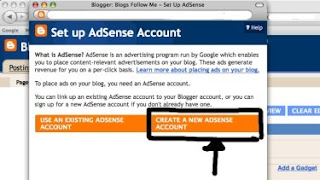
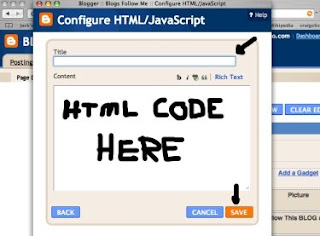
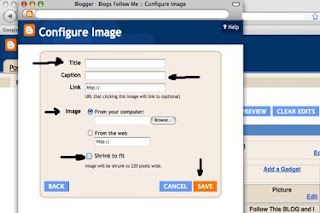
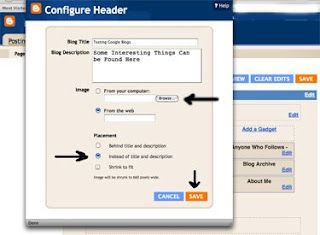
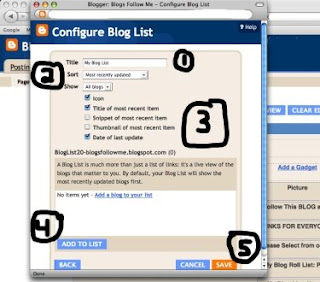
You get a New Pop-up Window.
These Blog List (Blog Rolls) appear on your sidebar.
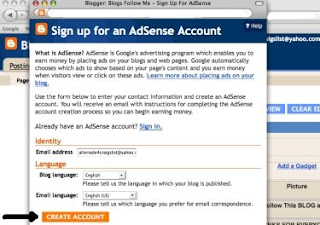
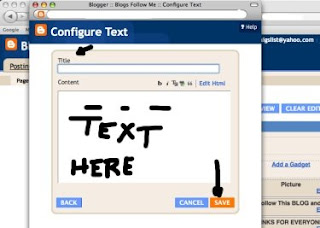
Make sure you give it a 'Title.'
Next, select what order you want it to appear on the sidebar, the best method is 'Most Recently Updated.'
Next select how you want it to actually appear. I select all the options unless it is adult material, then I use the Google default setting shown.
You can get some ideas how the Blog Roll List works by viewing the sidebar on this Blog, Blogs Follow Me.
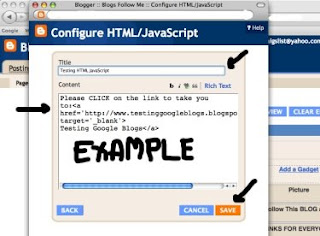
Next 'Add' the Blog or Website you wish to appear under your Blog Roll List. You will need to use the complete URL Address.
Finally, 'Save' and go View the Blog.
See Picture Below:

Happy Blogging to one and all.
Yes, more on Google Gadget Tips coming.
Remember, follow as many BLOGS as you can, start with everyone here.
Please report broken or down Links including Blogs that have been removed or the name has changed. Please email me at:
alternate4craigslist@yahoo.com