This Blogging TIP addresses Meta Tags for Blogs in relation to Search Engine Optimization commonly referred to as SEO.
Meta Tags for Blogs are generally fixed and usually cannot be adjusted or amended. This particular fix addresses Google blogspot Blogs but will work on most any Blog except Twitter.
There are many websites that talk about how to change or use Meta Tags within Google Blogs. For the most part none of these work because Google has gone through many updates and controls most of the changes needed. Meta Tags are a key factor in Search Engine Optimization (SEO). Read More on this at Google Blogging Tip # 75.
How to use this work around fix for Meta Tags on Blogs:
Steps-
1) Sign-in to your Blog.
2) On your most recent post, copy the paste the code, Preferred Method, on The Blog Guy's website link, found below. It goes just under the last entry of the post (text, picture, video).
3) Or, Use the option (Acceptable Method), if you prefer this method. For Google Blogs either choose the Header under setting, under basic, description - paste here; or use the add a gadget under layout and choose HTML/JavaScript. Either or just copy and paste the code.
Note: The first Option, the preferred method is best but you'll have to decide for your Blog. The preferred method requires you do it every time you make a NEW Post. The Option method is a one time copy and paste.
There are some samples on The Blog Guy's Website Link that will help you decide which method is best for you.
4) In choosing either method (Code) remember to CHANGE the items in RED to your Blog Name and URL Address.
Add the Meta Tag Work Around Blog Code....
Copy and Paste the code as instructed on the following Website Link:
Click on the LINK-
Meta Tags for Blogs
Next Tip, Trick, Hint, Code, or Script will be on Saturday, October 3, 2009. It will deal directly with Search Engine Optimization (SEO) for Websites and Web Pages. Some simple changes like proper use of Meta Tags can make your website perform much better.
<title">http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
9/30/09
9/28/09
Google Blogging Tip # 75: Ten (10) Search Engine Optimization (SEO) Myths and Facts for Blogs
This Blogging TIP addresses Search Engine Optimization commonly referred to as SEO.
For 10 Important Facts, please visit The Blog Guy's Website at:
Click on the LINK-
10 Search Engine Optimization Myths and Facts
Next Tip, Trick, Hint, Code, or Script will be on Wednesday, September 30, 2009. It will deal directly with Meta Tags, HTML Coding, and other issues that effect Search Engine Optimization (SEO). A simple little trick installed on your Blog will work around this issue.
<title">http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
For 10 Important Facts, please visit The Blog Guy's Website at:
Click on the LINK-
10 Search Engine Optimization Myths and Facts
Next Tip, Trick, Hint, Code, or Script will be on Wednesday, September 30, 2009. It will deal directly with Meta Tags, HTML Coding, and other issues that effect Search Engine Optimization (SEO). A simple little trick installed on your Blog will work around this issue.
<title">http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
9/27/09
This Weeks Google Blog Award Winner from - The Blog Guy
The Google Blog Award Winner for Week Ending (w/e) September 26, 2009, for the best Blog or Website is...
Click on the LINK below to see the Award Winner
Daily Gun Pictures
Your Voting Tallies are as follows:
Daily Gun Pictures = 11 Votes
Ladies with Humor = 4 Votes
Patton Doctrine = 1 Vote
Just How Stupid = 1 Vote
Total Votes Cast = 17
An Award will be issued Weekly.
Voting is now open for Next Weeks Winner.
Remember, you decide who wins, you can even vote for yourself.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To be eligible to VOTE you MUST Follow - BLOGS FOLLOW ME
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
You VOTE for your favorite Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time, each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me the Website are eligible to win.
Previous Winners List:
Daily Sign Post
Monday, September 28, 2009 -
Part 1: I will post a new Blogging Tip that goes in depth about SEO (Search Engine Optimization). This will cover the myths and facts about SEO as they relate to Blogs.
Part 2: Will discuss SEO for Websites.
Please support my efforts, Follow this Blog (blogsfollowme.blogspot.com).
Always Look for The Blog Guy's Profile Icon Picture:

Click on the LINK below to see the Award Winner
Daily Gun Pictures
Your Voting Tallies are as follows:
Daily Gun Pictures = 11 Votes
Ladies with Humor = 4 Votes
Patton Doctrine = 1 Vote
Just How Stupid = 1 Vote
Total Votes Cast = 17
An Award will be issued Weekly.
Voting is now open for Next Weeks Winner.
Remember, you decide who wins, you can even vote for yourself.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To be eligible to VOTE you MUST Follow - BLOGS FOLLOW ME
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
You VOTE for your favorite Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time, each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me the Website are eligible to win.
Previous Winners List:
Daily Sign Post
Monday, September 28, 2009 -
Part 1: I will post a new Blogging Tip that goes in depth about SEO (Search Engine Optimization). This will cover the myths and facts about SEO as they relate to Blogs.
Part 2: Will discuss SEO for Websites.
Please support my efforts, Follow this Blog (blogsfollowme.blogspot.com).
Always Look for The Blog Guy's Profile Icon Picture:

9/26/09
Just a Reminder
I am sitting at the Phoenix Airport for my flight back to Silly Philly (Philadelphia, PA, USA), and getting some Blog updates done while waiting for my flight.
Sunday (tomorrow my time) I will be Awarding the next GOOGLE BLOG AWARD.
This Award was started last week and will be issued Weekly.
For your favorite Blog or Website to win, you must Vote. So if you haven't voted yet, get over and vote because today is the last day to vote for this weeks winner.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Blog or Website Now
To participate you MUST Follow - BLOGS FOLLOW ME
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
To VOTE for a Blog or Website simply leave a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time and for One Blog each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me the Website are eligible to win.
I selected the FIRST winner myself.
Click on the LINK below to see last weeks Award Winner
Daily Sign Post
Monday, September 28, 2009 -
First Part: I will post a new Blogging Tip that goes in depth about SEO (Search Engine Optimization). This will cover the myths and facts about SEO as they relate to Blogs.
Second Part: Will discuss SEO for Websites.
Think about this - How's your Meta Tags, are they correct?
Please have a great weekend.
Please support my efforts, Follow this Blog.
Sunday (tomorrow my time) I will be Awarding the next GOOGLE BLOG AWARD.
This Award was started last week and will be issued Weekly.
For your favorite Blog or Website to win, you must Vote. So if you haven't voted yet, get over and vote because today is the last day to vote for this weeks winner.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Blog or Website Now
To participate you MUST Follow - BLOGS FOLLOW ME
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
To VOTE for a Blog or Website simply leave a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time and for One Blog each week.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me the Website are eligible to win.
I selected the FIRST winner myself.
Click on the LINK below to see last weeks Award Winner
Daily Sign Post
Monday, September 28, 2009 -
First Part: I will post a new Blogging Tip that goes in depth about SEO (Search Engine Optimization). This will cover the myths and facts about SEO as they relate to Blogs.
Second Part: Will discuss SEO for Websites.
Think about this - How's your Meta Tags, are they correct?
Please have a great weekend.
Please support my efforts, Follow this Blog.
9/25/09
9/22/09
Google Blogging Tip # 74: Add a Twitter Counter to Your Blog or Site
Q) Is there a Gadget that Interfaces directly with Twitter and a Blog or Website, and allows a person to Follow a Twitter User?
A) Yes. It's called the 'Twitter Counter.' It also tracks your Twitter Stats (statistics).
Email Inquiries: 14
Please review the following picture images so you know the STEPS in ADDING the 'Twitter Counter' to your Blog, Social Network, or Website.
The website LINK to add Twitter Counter to your site is located just after the following picture images:
Step # 1: Go to Twitter Counters Website Page.
Click where you see the arrow in the picture below.

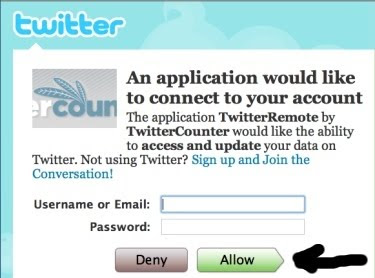
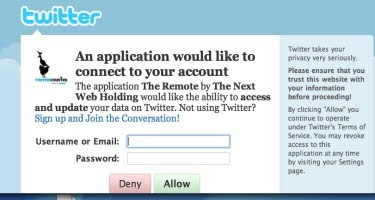
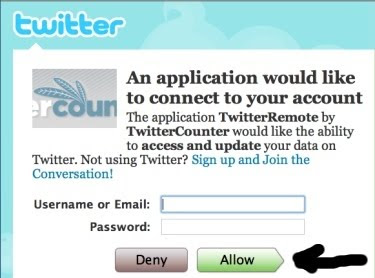
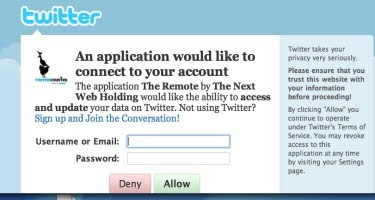
Step # 2: You get a NEW pop-up window.
Enter your Twitter Page Name. Example: Bloggingnow
Enter your password - this is the same password you use to sign-into your Twitter Account.
Click on 'Allow.' See picture below.

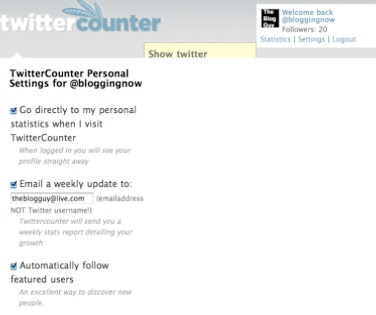
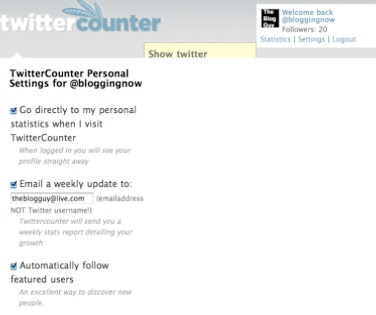
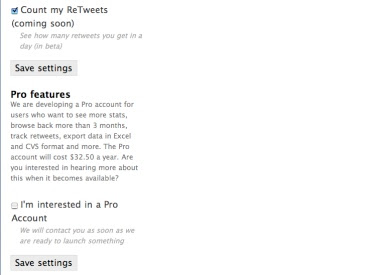
Step # 3: You will get a NEW pop-up window.
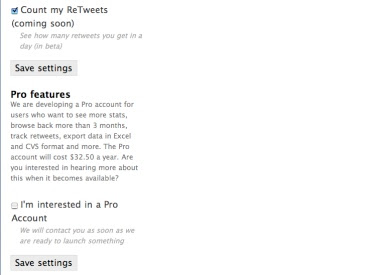
Check the Boxes as shown in the following 3-picture images.
Important: Save all the areas requested even if you didn't check the box.
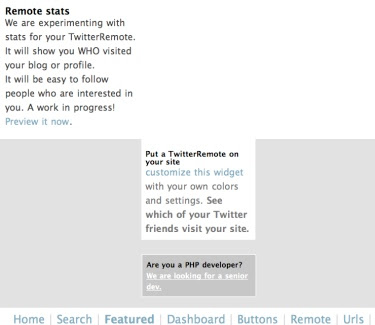
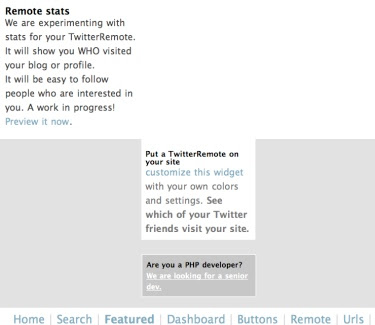
In the 3rd picture your will see -
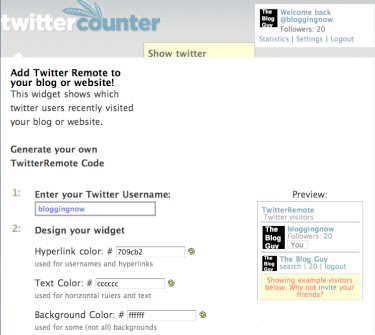
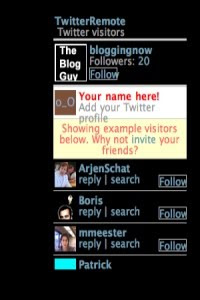
Put a TwitterRemote on your site - just below that CLICK on 'customize this widget.'



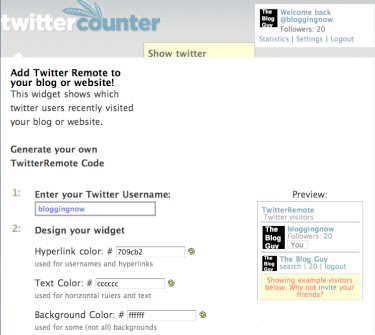
Step # 4: A NEW pop-up window appears.
This is the settings for how your Widget will work.
Use the default settings if you're not sure what you want. You can go back and change the settings later.
If the JavaScript Code does not appear in the window, click on 'Create Preview and Code.'
If the script is there Copy and Paste this into your Blog, Social Network, or Website (Web Page).
For Google Blogs -
Steps:
1. Sign-in to Your Google Blog
2. Go to 'Layouts.'
3. Select, 'Page Elements.'
4. Select, 'Add a Gadget.'
5. Select, 'HTML/JavaScript.'
6. Copy and Paste the JavaScript Code from the Twitter Counter set-up page.
Save, View Blog.
Move Twitter Counter to desired location.
For Websites / Web Pages -
Copy and Paste the code between BODY and /BODY.


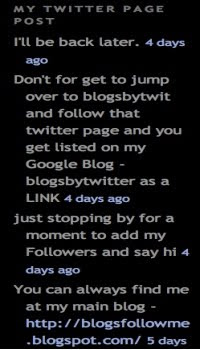
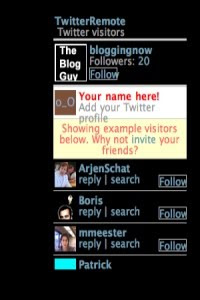
Step # 5: To see how it looks and works on a Google Blog look at the right sidebar column, near bottom of this page.
The following three picture images show the THREE Twitter Gadgets working on a Google Blog that I have discussed on -The Blog Guy's- Google Blogging Tips, Tricks, Hints, HTML Codes, and JavaScripts.
If it is working properly sign-out of Twitter Counter.



Step # 6: Next, TEST it - to test Twitter Counter ....
Next to your Twitter Page Icon inside Twitter Counter at the top, you will see 'follow.'
Click on FOLLOW.
You will see a familiar pop-up window, again put in your required field information.
See the picture below.

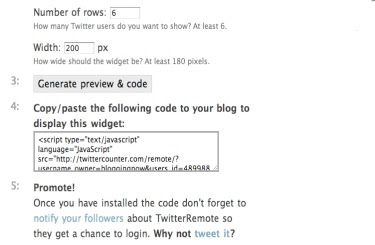
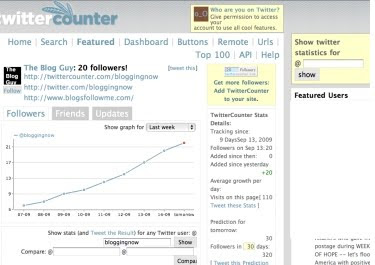
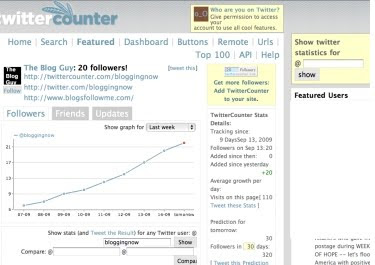
Step # 7: Go back to the Twitter Counter Home Page.
On the Top Right Side you will see...
show twitter statistics for
Enter your Twitter Page Account Name, example: bloggingnow
Now to the left you will see a big graph and cart, that is your stats for Twitter.
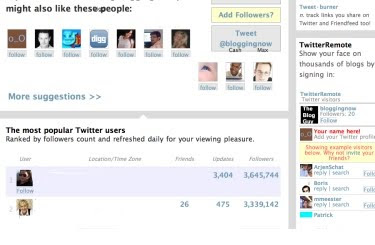
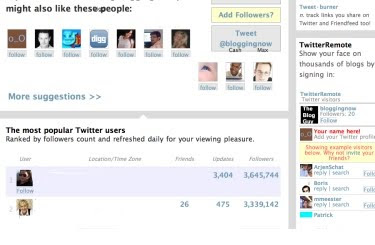
At the bottom of the page you will see some recommendations, for right now ignore these.
To the right and bottom you will see your Twitter Counter Widget.
You can go here anytime you want to check on your Twitter performance statistics.


Get Twitter Counter Now
See another example of the Twitter Counter on a Google Blog - Click on the Link"
Blogs by Twitter
I am traveling the rest of the week. I have to go to our Phoenix Arizona office.
My next posting will be Monday, September 28, 2009 -
You wont want to miss this one, it's all about SEO (Search Engine Optimization) for your Blog.
Please FOLLOW this Blog. I put a lot of effort into this, your support is appreciated.
<title>http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
A) Yes. It's called the 'Twitter Counter.' It also tracks your Twitter Stats (statistics).
Email Inquiries: 14
Please review the following picture images so you know the STEPS in ADDING the 'Twitter Counter' to your Blog, Social Network, or Website.
The website LINK to add Twitter Counter to your site is located just after the following picture images:
Step # 1: Go to Twitter Counters Website Page.
Click where you see the arrow in the picture below.

Step # 2: You get a NEW pop-up window.
Enter your Twitter Page Name. Example: Bloggingnow
Enter your password - this is the same password you use to sign-into your Twitter Account.
Click on 'Allow.' See picture below.

Step # 3: You will get a NEW pop-up window.
Check the Boxes as shown in the following 3-picture images.
Important: Save all the areas requested even if you didn't check the box.
In the 3rd picture your will see -
Put a TwitterRemote on your site - just below that CLICK on 'customize this widget.'



Step # 4: A NEW pop-up window appears.
This is the settings for how your Widget will work.
Use the default settings if you're not sure what you want. You can go back and change the settings later.
If the JavaScript Code does not appear in the window, click on 'Create Preview and Code.'
If the script is there Copy and Paste this into your Blog, Social Network, or Website (Web Page).
For Google Blogs -
Steps:
1. Sign-in to Your Google Blog
2. Go to 'Layouts.'
3. Select, 'Page Elements.'
4. Select, 'Add a Gadget.'
5. Select, 'HTML/JavaScript.'
6. Copy and Paste the JavaScript Code from the Twitter Counter set-up page.
Save, View Blog.
Move Twitter Counter to desired location.
For Websites / Web Pages -
Copy and Paste the code between BODY and /BODY.


Step # 5: To see how it looks and works on a Google Blog look at the right sidebar column, near bottom of this page.
The following three picture images show the THREE Twitter Gadgets working on a Google Blog that I have discussed on -The Blog Guy's- Google Blogging Tips, Tricks, Hints, HTML Codes, and JavaScripts.
If it is working properly sign-out of Twitter Counter.



Step # 6: Next, TEST it - to test Twitter Counter ....
Next to your Twitter Page Icon inside Twitter Counter at the top, you will see 'follow.'
Click on FOLLOW.
You will see a familiar pop-up window, again put in your required field information.
See the picture below.

Step # 7: Go back to the Twitter Counter Home Page.
On the Top Right Side you will see...
show twitter statistics for
Enter your Twitter Page Account Name, example: bloggingnow
Now to the left you will see a big graph and cart, that is your stats for Twitter.
At the bottom of the page you will see some recommendations, for right now ignore these.
To the right and bottom you will see your Twitter Counter Widget.
You can go here anytime you want to check on your Twitter performance statistics.


See another example of the Twitter Counter on a Google Blog - Click on the Link"
Blogs by Twitter
I am traveling the rest of the week. I have to go to our Phoenix Arizona office.
My next posting will be Monday, September 28, 2009 -
You wont want to miss this one, it's all about SEO (Search Engine Optimization) for your Blog.
Please FOLLOW this Blog. I put a lot of effort into this, your support is appreciated.
<title>http://blogsfollowme.blogspot.com, Blogs Follow Me<title/>
<meta name="location" content="url-http://blogsfollowme.blogspot.com/">
9/20/09
Google Blogging Tip # 73: Adding Twitter Logos (icons)
It is simple to ADD a variety of Twitter Logos (Icons) to your Blog, Social Network, or Website.
These twitter Icons hosted by The Blog Guy are complete with a clickable LINK to your Twitter Page.
There are six icons to choose from. The Icon Logo Picture is above the HTML Code, just select the one you wish to use.
They are easy to install.
Adding a Twitter Logo to Your Blog or Website
Steps:
1. Sign-in to Your Google Blog
2. Go to 'Layouts.'
3. Select, 'Page Elements.'
4. Select, 'Add a Gadget.'
5. Select, 'HTML/JavaScript.'
6. Copy and Paste the HTML Code from the Blog Guy's Web Page at:
Twitter Logos and Icons
7. Make sure you change the item in RED to your Twitter Page.
8. Save the changes, View the Blog or Web Page.
9. If needed. move the Twitter Logo to the desired location, save, view again.
Next Posting - Tuesday, September 22, 2009 - I will post adding a 'Twitter Counter Widget' to Blogs and Websites.
Please support my efforts to bring you Blog and Website Tips, Tricks, Hints, HTML Codes, and JavaScripts: Follow this Blog.
Don't forget to VOTE for your favorite Blog. The Next Blog Award will be issued in one week.
Thank you,
The Blog Guy
These twitter Icons hosted by The Blog Guy are complete with a clickable LINK to your Twitter Page.
There are six icons to choose from. The Icon Logo Picture is above the HTML Code, just select the one you wish to use.
They are easy to install.
Adding a Twitter Logo to Your Blog or Website
Steps:
1. Sign-in to Your Google Blog
2. Go to 'Layouts.'
3. Select, 'Page Elements.'
4. Select, 'Add a Gadget.'
5. Select, 'HTML/JavaScript.'
6. Copy and Paste the HTML Code from the Blog Guy's Web Page at:
7. Make sure you change the item in RED to your Twitter Page.
8. Save the changes, View the Blog or Web Page.
9. If needed. move the Twitter Logo to the desired location, save, view again.
Next Posting - Tuesday, September 22, 2009 - I will post adding a 'Twitter Counter Widget' to Blogs and Websites.
Please support my efforts to bring you Blog and Website Tips, Tricks, Hints, HTML Codes, and JavaScripts: Follow this Blog.
Don't forget to VOTE for your favorite Blog. The Next Blog Award will be issued in one week.
Thank you,
The Blog Guy
9/19/09
Google Blog Awards from - The Blog Guy
I have started issuing this Award for Blogs and Websites today, September 19, 2009.
An Award will be issued Weekly.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To participate you MUST Follow - BLOGS FOLLOW ME
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
You may VOTE for a Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me the Website are eligible to win.
I selected the FIRST winner myself.
Click on the LINK below to see the Award Winner
Daily Sign Post
Tomorrow September 20, 2009 - I will post 'Connect with Twitter' for Blogs and Websites.
Please continue to have a great weekend.
Please support my efforts, Follow this Blog.
An Award will be issued Weekly.
Vote for your favorite now....at:
Click here to VOTE:
Vote for Your Favorite Now
To participate you MUST Follow - BLOGS FOLLOW ME
Click here for the LINK:
Blogs Follow Me, the Blog
-or-
Blogs Follow Me, the Website
You may VOTE for a Blog or Website by leaving a Comment for your choice at Google Blog Awards.
To Vote:
You must have a Google Profile or have Google Friends Connect.
Simply sign-in and vote for your favorite.
You may only vote One Time.
You may vote for yourself.
Only Blogs and Websites who are Followers of Blogs Follow Me, the Blog -or- Blogs Follow Me the Website are eligible to win.
I selected the FIRST winner myself.
Click on the LINK below to see the Award Winner
Daily Sign Post
Tomorrow September 20, 2009 - I will post 'Connect with Twitter' for Blogs and Websites.
Please continue to have a great weekend.
Please support my efforts, Follow this Blog.
9/18/09
Google Blogging Tip # 72: Adding Twitter Post to a Website or Web Page
Q) You previously advised how to ADD Twitter Post to Blogs, but how do you add them to a Website or Web Page?
A) You can add your Twitter Post to any Website or Web Page in just a few simple easy steps.
Email Inquiries: 3
Reference Google Blogging Tip # 45 - Adding Twitter Post to Blogs.
Important - This Blogging Tip is also for all Myspace and Facebook users.
Steps:
1. Sign-in to your Twitter Page.
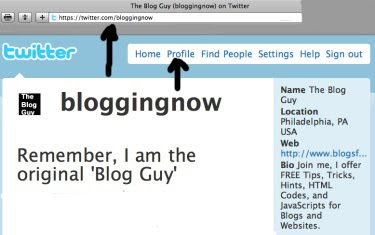
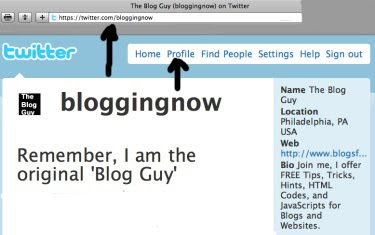
2. You should be at 'Profile.' See picture below.
3. Select 'Settings.' 'Settings' will appear in the URL Address bar. See Picture below.
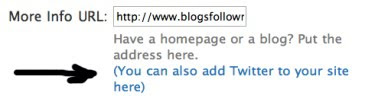
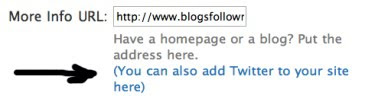
4. Page down to you see - 'More Info URL:'
Just below that you will see 'You can also add Twitter to your site here.' Click on that.
5. A new window appears. The URL Address shows googies/widgets.
On the page you will see Select Your Widget.
There will be three options -
Select Widgets for my 'Website.' If it doesn't automatically go to another window, click on 'My Website.' See picture below.
Important Note: For Facebook and MySpace users this is where you select the option here to add Twitter Post for your type of social networking blog page.
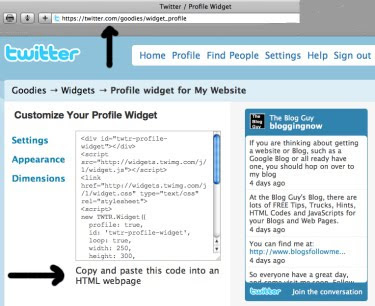
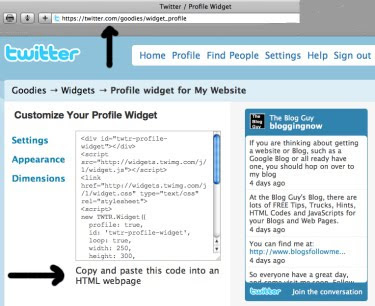
6. A final window will appear, the URL Address will be goodies/widgets_profile. In the box will be a JavaScript Code. Copy and Paste this code into your Website or Web Page between body and /body where you want the widget to appear.
See picture below.
This may take a few minutes for the connection to sync up and work so be patient.
Once it is working properly. Test it by simply posting a few Twitter Post to your Twitter Page. Then sign-out of Twitter and go to your Website Page and see how it looks.
Note: You can change the size and attributes of the JavaScript.
To see how this actually works on a website, please go to 'The Blog Guy's Website Home Page, my Twitter Post are at the bottom of the page.
Click on the LINK-
See How My Twitter Posts Look on My Website





Click on the LINK-
Check out all my Archived Blogging and Website Tips, Tricks, Hints, HTML Codes, and JavaScripts
Archived Tips, Tricks, Hints, Codes, and Scripts
///// \\\\\ ///// \\\\\
Saturday - Will start my long delayed Google Blog Awards.
See who will be the first to get this AWARD.
Sunday September 20, 2009 - I will post 'Connect with Twitter' for Blogs and Websites.
Have a great weekend.
Please support my efforts, Follow this Blog.
Follow me and I will Follow you.
A) You can add your Twitter Post to any Website or Web Page in just a few simple easy steps.
Email Inquiries: 3
Reference Google Blogging Tip # 45 - Adding Twitter Post to Blogs.
Important - This Blogging Tip is also for all Myspace and Facebook users.
Steps:
1. Sign-in to your Twitter Page.
2. You should be at 'Profile.' See picture below.
3. Select 'Settings.' 'Settings' will appear in the URL Address bar. See Picture below.
4. Page down to you see - 'More Info URL:'
Just below that you will see 'You can also add Twitter to your site here.' Click on that.
5. A new window appears. The URL Address shows googies/widgets.
On the page you will see Select Your Widget.
There will be three options -
Select Widgets for my 'Website.' If it doesn't automatically go to another window, click on 'My Website.' See picture below.
Important Note: For Facebook and MySpace users this is where you select the option here to add Twitter Post for your type of social networking blog page.
6. A final window will appear, the URL Address will be goodies/widgets_profile. In the box will be a JavaScript Code. Copy and Paste this code into your Website or Web Page between body and /body where you want the widget to appear.
See picture below.
This may take a few minutes for the connection to sync up and work so be patient.
Once it is working properly. Test it by simply posting a few Twitter Post to your Twitter Page. Then sign-out of Twitter and go to your Website Page and see how it looks.
Note: You can change the size and attributes of the JavaScript.
To see how this actually works on a website, please go to 'The Blog Guy's Website Home Page, my Twitter Post are at the bottom of the page.
Click on the LINK-
See How My Twitter Posts Look on My Website





Click on the LINK-
Check out all my Archived Blogging and Website Tips, Tricks, Hints, HTML Codes, and JavaScripts
Archived Tips, Tricks, Hints, Codes, and Scripts
///// \\\\\ ///// \\\\\
Saturday - Will start my long delayed Google Blog Awards.
See who will be the first to get this AWARD.
Sunday September 20, 2009 - I will post 'Connect with Twitter' for Blogs and Websites.
Have a great weekend.
Please support my efforts, Follow this Blog.
Follow me and I will Follow you.
9/17/09
Blog and Website Changes and Updates
1/ - Added to this Blog are 'Visitor Flags, I put in 200 countries by Flags. This will show who has visited this Blog by country.
Note: A country Flag only shows up when a visitor from that country views this Blog.
See the very bottom of the Blog.
2/ - Added to this BLOG was my Twitter Page Post. Yes I now have a Twitter Page for this Blog.
See the Bottom of the sidebar (column) of the Blog.
3/ - I Added my Twitter Page Post to The Blog Guy's Website Home Page.
To see how it looks and works on Web Pages, please click on the LINK:
The Blog Guy's Website Home Page
See the bottom of the website page.
Next Blog Tip, Trick, Hint, HTML Code and JavaScript is tomorrow, Friday, September 18, 2009.
I will be posting Three New Tips for Twitter Users, so if you have a Twitter Page or are planning to get one, please make sure you check out the latest tips and tricks right here from The Blog Guy.
Note: A country Flag only shows up when a visitor from that country views this Blog.
See the very bottom of the Blog.
2/ - Added to this BLOG was my Twitter Page Post. Yes I now have a Twitter Page for this Blog.
See the Bottom of the sidebar (column) of the Blog.
3/ - I Added my Twitter Page Post to The Blog Guy's Website Home Page.
To see how it looks and works on Web Pages, please click on the LINK:
The Blog Guy's Website Home Page
See the bottom of the website page.
Next Blog Tip, Trick, Hint, HTML Code and JavaScript is tomorrow, Friday, September 18, 2009.
I will be posting Three New Tips for Twitter Users, so if you have a Twitter Page or are planning to get one, please make sure you check out the latest tips and tricks right here from The Blog Guy.
9/16/09
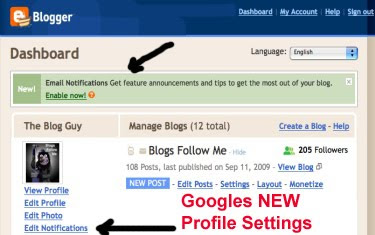
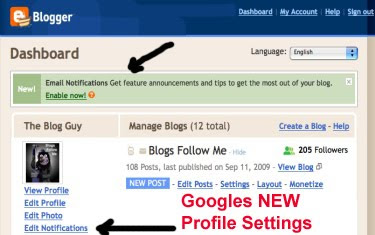
Google Blogging Tip # 71: Googles NEW Profile Settings
Q) Should I select the message Google has included in my Blog called 'Email Notifications ?'
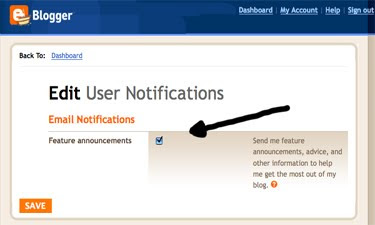
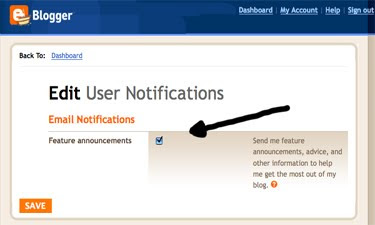
A) It won't hurt anything if you do. It does NOT change anything on your BLOG or how it functions. It simply allows Google to send you Emails on issues Google thinks is important about Blogging. If you say yes, you can opt out of these emails by selecting 'Email Notifications' under Profile, and unchecking the box, then save your settings. You can also do the same to opt in to getting these email notifications by checking the box and save your settings.
See the two pictures below for further help and clarification...
Email Inquiries: 17


Reference Google Blogging Tip # 7 & 8.
Please support this BLOG, Follow me.
Thanks: The Blog Guy
--->Another Blog and Website Tip, Trick, Hint, HTML Code, and JavaScript coming tomorrow Friday, September 18, 2009.
A) It won't hurt anything if you do. It does NOT change anything on your BLOG or how it functions. It simply allows Google to send you Emails on issues Google thinks is important about Blogging. If you say yes, you can opt out of these emails by selecting 'Email Notifications' under Profile, and unchecking the box, then save your settings. You can also do the same to opt in to getting these email notifications by checking the box and save your settings.
See the two pictures below for further help and clarification...
Email Inquiries: 17


Reference Google Blogging Tip # 7 & 8.
Please support this BLOG, Follow me.
Thanks: The Blog Guy
--->Another Blog and Website Tip, Trick, Hint, HTML Code, and JavaScript coming tomorrow Friday, September 18, 2009.
9/11/09
Google Blogging Tip # 70: Setting Up Your Blog Gadgets, Part 27 - Adding Google Website Search
Adding 'Google Internet Search from within your Blog.'
Reference: Google Blogging Tip # 51: Setting Up Your Google Blog Gadgets, Part 21 - This Gadget allows people to SEARCH items within your Blog.
Q) I loaded the Google Blog / Site Search Gadget you provided on Tip # 51 but it only searches what's within my own Blog. Can you provide me with the code so people can SEARCH the Internet from within my Blog?
A) Yes, but I don't recommend this Gadget because anything that departs a viewer (visitor) from your Blog distracts them from your Blog, i.e. they probably wont return.
Note: This will appear on your Google Sidebar (column).
Steps:
1. Sign-in to your Google Blog.
2. Select 'Layouts.'
3. Select 'Gadgets.'
4. Select 'JavaScript / HTML.'
5. Copy and Paste the code from The Blog Guy's Web Page.
6. Save, View Blog, go back make changes as desired.
7. Move the Gadget to the desired location.
Adding a Google Internet Search Box
To get the JavaScript Code, please go to The Blog Guy's Web Page at:
Click on the LINK-
Get the Gadget Code
To see how it looks and works, please click on the LINK:
Google Internet Search Box
Please remember to support this BLOG, Follow Me.
Reference: Google Blogging Tip # 51: Setting Up Your Google Blog Gadgets, Part 21 - This Gadget allows people to SEARCH items within your Blog.
Q) I loaded the Google Blog / Site Search Gadget you provided on Tip # 51 but it only searches what's within my own Blog. Can you provide me with the code so people can SEARCH the Internet from within my Blog?
A) Yes, but I don't recommend this Gadget because anything that departs a viewer (visitor) from your Blog distracts them from your Blog, i.e. they probably wont return.
Note: This will appear on your Google Sidebar (column).
Steps:
1. Sign-in to your Google Blog.
2. Select 'Layouts.'
3. Select 'Gadgets.'
4. Select 'JavaScript / HTML.'
5. Copy and Paste the code from The Blog Guy's Web Page.
6. Save, View Blog, go back make changes as desired.
7. Move the Gadget to the desired location.
To get the JavaScript Code, please go to The Blog Guy's Web Page at:
Click on the LINK-
To see how it looks and works, please click on the LINK:
Google Internet Search Box
Please remember to support this BLOG, Follow Me.
9/4/09
Google Blogging Tip # 69: Setting Up Your Blog Gadgets, Part 26
Adding 'Reactions', a Google Blog Gadget
Currently Google is pushing this Gadget. Many have asked what is it?
'Reactions' is a way of RATING your Google Blog.
You can use the three ratings that Google has or change them to any you want.
Lets get started, here is how you set-up 'Reactions':
Steps:
1. Sign-in to your Google Blog.
2. Select 'Layouts.'
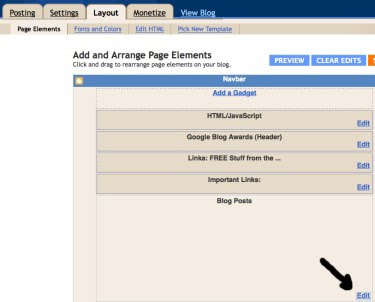
3. Select 'Page Elements.'
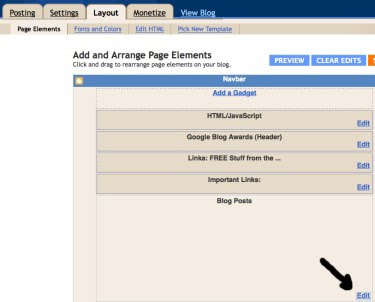
4. Look for - Blog Posts, click on 'Edit.'
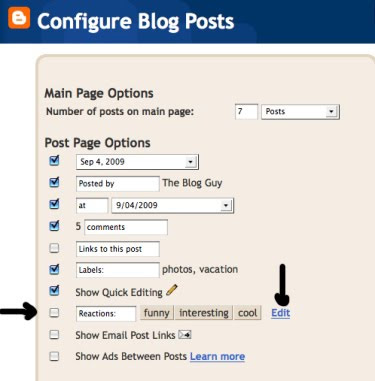
5. Check the Box next to 'Reactions.'
6. Select 'Edit' next to Reactions.
7. Use Google Default or Change to your own choices.
8. Save, View Blog, go back make changes as desired.
Note: This change will now appear on all Post, old, current, and new.
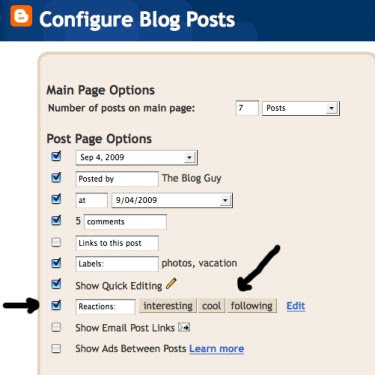
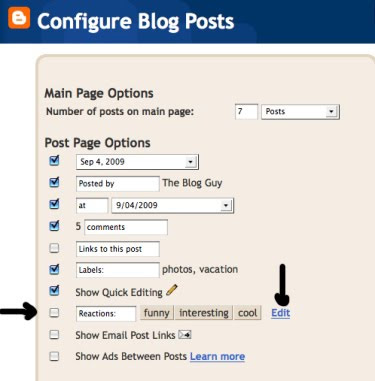
See the Pictures Below with explanation captions for further clarification and assistance.
Picture shows - Layout, Page Elements, Blog Posts, Edit

Once you Click on 'Edit' Blog Post, you get a pop-up window.

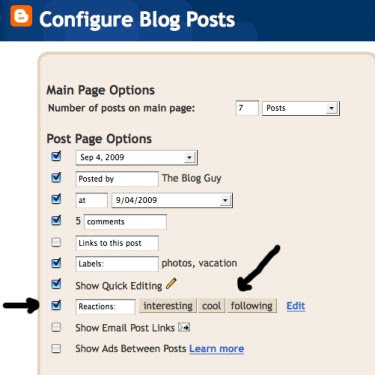
In the Pop-up Window, check the BOX next to 'Reactions', then click on Edit and change the choices to what you want.
When done, don't forget to SAVE your changes, and view your Blog.

The Picture shows - The Following Blog, Google Blog Awards....

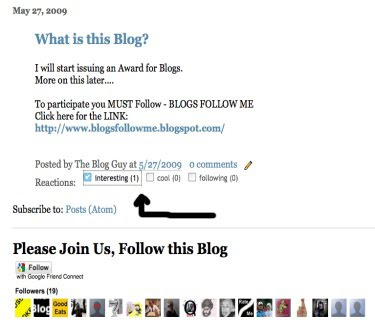
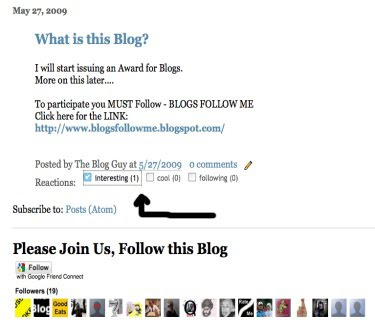
On the Post you will see 'Reactions' added to your Blog, see picture below.

For an Example of how 'Reactions' appears once added to your Blog, please Click on the LINK:
Google Blog Awards
Also, look at the bottom of the POSTS on this Blog.
Today this Blog reached a New Milestone, 200 Followers.
Thanks to everyone for your support.
Remember to be Followed you must Follow others.
Have a great weekend....
The Blog Guy
Other Items - I got several more emails about Google AdSense. As I said previously, I am checking out the different methods and styles of Ads. Once I am done testing I will offer some advice on those who have Google AdSense both for Blogs and Web pages. Please be patient.
Currently Google is pushing this Gadget. Many have asked what is it?
'Reactions' is a way of RATING your Google Blog.
You can use the three ratings that Google has or change them to any you want.
Lets get started, here is how you set-up 'Reactions':
Steps:
1. Sign-in to your Google Blog.
2. Select 'Layouts.'
3. Select 'Page Elements.'
4. Look for - Blog Posts, click on 'Edit.'
5. Check the Box next to 'Reactions.'
6. Select 'Edit' next to Reactions.
7. Use Google Default or Change to your own choices.
8. Save, View Blog, go back make changes as desired.
Note: This change will now appear on all Post, old, current, and new.
See the Pictures Below with explanation captions for further clarification and assistance.
Picture shows - Layout, Page Elements, Blog Posts, Edit

Once you Click on 'Edit' Blog Post, you get a pop-up window.

In the Pop-up Window, check the BOX next to 'Reactions', then click on Edit and change the choices to what you want.
When done, don't forget to SAVE your changes, and view your Blog.

The Picture shows - The Following Blog, Google Blog Awards....

On the Post you will see 'Reactions' added to your Blog, see picture below.

For an Example of how 'Reactions' appears once added to your Blog, please Click on the LINK:
Google Blog Awards
Also, look at the bottom of the POSTS on this Blog.
Today this Blog reached a New Milestone, 200 Followers.
Thanks to everyone for your support.
Remember to be Followed you must Follow others.
Have a great weekend....
The Blog Guy
Other Items - I got several more emails about Google AdSense. As I said previously, I am checking out the different methods and styles of Ads. Once I am done testing I will offer some advice on those who have Google AdSense both for Blogs and Web pages. Please be patient.
9/3/09
Google Blogging Tip # 68: HTML Tip
Using an HTML Code for 'Spacing or Ending a Text.'
This is a simple HTML Code that really comes in handy.
Q) I have a website. I do a lot of TEXT posting and the sentences or paragraphs don't always appear as I would like them to when I publish the site to the Internet. What can I do to fix this?
A) There are a couple of alternatives but the simplest method is to use the 'break, space, or return function' It is one of the most often used HTML Code.
The Picture shows the HTML Code. It is NOT case sensitive.

Some uses are:
- Break a sentence or paragraph where you want and start a new line.
- Separate picture images.
- Increase the spacing between items such as paragraphs or links.
- For Blogs, many people don't like the way the post is so close to the comments, backlinks, etc. once the post is published. Using this simply technique will leave a space between the end of your post and the Blog's automated system postings.
Example, I will use it here and you can see that a space exists between the Post and the Labels.
--->I have received a lot of emails about using Google AdSense after people sign-up for it. To answer your questions properly, I had to sign-up for Google AdSense myself. I am playing around with the different types of AdSense Ads you can use. Once I get a feel of what works best I'll publish some Tips on 'How to ADD Google AdSense Ads to your Blog or Website.' Please be patient.
Reference: Google Blogging Tip # 28.
Next Trick, Hint, Tip, HTML Code, and JavaScript will be Friday, September 4, 2009.
Please FOLLOW this Blog.
This is a simple HTML Code that really comes in handy.
Q) I have a website. I do a lot of TEXT posting and the sentences or paragraphs don't always appear as I would like them to when I publish the site to the Internet. What can I do to fix this?
A) There are a couple of alternatives but the simplest method is to use the 'break, space, or return function' It is one of the most often used HTML Code.
The Picture shows the HTML Code. It is NOT case sensitive.

Some uses are:
- Break a sentence or paragraph where you want and start a new line.
- Separate picture images.
- Increase the spacing between items such as paragraphs or links.
- For Blogs, many people don't like the way the post is so close to the comments, backlinks, etc. once the post is published. Using this simply technique will leave a space between the end of your post and the Blog's automated system postings.
Example, I will use it here and you can see that a space exists between the Post and the Labels.
--->I have received a lot of emails about using Google AdSense after people sign-up for it. To answer your questions properly, I had to sign-up for Google AdSense myself. I am playing around with the different types of AdSense Ads you can use. Once I get a feel of what works best I'll publish some Tips on 'How to ADD Google AdSense Ads to your Blog or Website.' Please be patient.
Reference: Google Blogging Tip # 28.
Next Trick, Hint, Tip, HTML Code, and JavaScript will be Friday, September 4, 2009.
Please FOLLOW this Blog.
Subscribe to:
Posts (Atom)







